プロット領域は、データポイントがプロットされるチャートの領域です。X 軸と Y 軸を持つチャートでは、これらの軸によってカバーされる領域がプロット領域になります。円グラフやサンバーストチャートのようなチャートでは、チャート自体がカバーする丸い領域がプロット領域になります。
Multiple Plot Areas
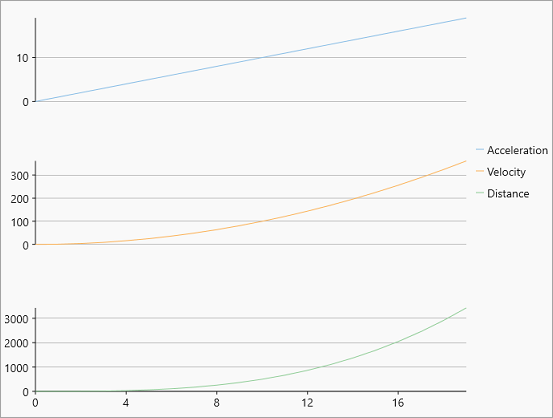
Multiple plot areas are preferred over multiple overlapped series as they increase the readability of data and hence facilitate better analysis. Drawing multiple series, one in each plot area while sharing some of the chart resources like axes, legend etc. is helpful in scenarios like the one shown in the below chart which demonstrates change in acceleration, velocity and distance against time series. In FlexChart, multiple plot areas can be implemented by adding the plot areas to the PlotAreas collection and while defining the series, specify the plot name in which the same has to be rendered.
The following image showcases the multiple plot area.

To create multiple plot areas, follow these steps:
- Create a chart using the following code in XAML: view
XAML コードのコピー<c1:FlexChart x:Name="flexChart" BindingX="X" ChartType="Line" Height="650"></c1:FlexChart>
- Switch to the code view and add multiple plot areas for multiple series sharing the same chart resources using the following code:
C# コードのコピーflexChart.PlotAreas.Add(new PlotArea { PlotAreaName = "plot1", Row = 1 }); flexChart.PlotAreas.Add(new PlotArea { PlotAreaName = "plot2", Row = 3 }); flexChart.PlotAreas.Add(new PlotArea { PlotAreaName = "plot3", Row = 5 }); //新しい系列(Accelerationという)を作成して、PlotAreaNameを設定します var acceleration = new Series { SeriesName = "Acceleration", ItemsSource = CreateDataPoints((x) => x, (y) => y, 20), AxisY = new Axis { Position = Position.Left, MajorGrid = true, PlotAreaName = "plot1" }, Binding = "Y" }; this.flexChart.Series.Add(acceleration); // 新しい系列(Velocityという)を作成して、PlotAreaNameを設定します var velocity = new Series { SeriesName = "Velocity", ItemsSource = CreateDataPoints((x) => x, (y) => y * y, 20), AxisY = new Axis { Position = Position.Left, MajorGrid = true, PlotAreaName = "plot2" }, Binding = "Y" }; this.flexChart.Series.Add(velocity); //新しい系列(Distanceという)を作成して、PlotAreaNameを設定します var distance = new Series { SeriesName = "Distance", ItemsSource = CreateDataPoints((x) => x, (y) => 0.5 * y * y * y, 20), AxisY = new Axis { Position = Position.Left, MajorGrid = true, PlotAreaName = "plot3" }, Binding = "Y" }; this.flexChart.Series.Add(distance);
- Set up the data source as per the requirement. In this example, we created a custom method named CreateDataPoints to generate random data.
C# コードのコピーpublic static List<Point> CreateDataPoints(Func<double, double> funX, Func<double, double> funY, int count) { var data = new List<Point>(); for (int i = 0; i < count; i++) { data.Add(new Point { X = funX(i), Y = funY(i), }); } return data; }