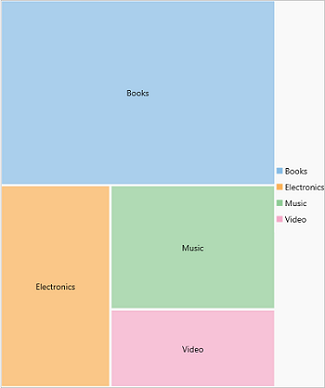
TreeMaps are the data visualization tools that display the hierarchical data as a set of nested rectangles, while displaying the quantities for each category through area size of the corresponding rectangles. These charts are useful in giving a quick glimpse of patterns in huge hierarchical data sets without costing you much of screen real estate. For instance, below treemap shows the product-wise sales distribution across various categories without occupying much space.

FlexChart for WinUI provides treemap through a stand alone control which is represented by the C1TreeMap class. You can bind the chart with data using the ItemsSource property provided by the C1TreeMap class. This class also provides Binding and BindingName properties for generating rectangular nodes for data items and their respective categories or groups. While Binding property takes string value depicting the name of the property of data item that contains numeric data value, helpful in calculating the size of rectangular nodes, BindingName takes string value depicting the name of data items. ChildItemPath property ensures that a hierarchical structure of the provided data collection is maintained, by communicating to the control about the child items within the data.
By default, the TreeMap control displays the squarified layout (as shown in the image above) in which treemap rectangles are arranged as approximate squares. This layout is very useful for displaying large data sets and makes it easy to make comparisons and point patterns. However, you can also display your treemap in the horizontal or vertical layout by setting the ChartType property of C1TreeMap class.
Following XAML code is required to create the TreeMap chart using FlexChart:
| XAML |
コードのコピー
|
|---|---|
<c1:C1TreeMap x:Name="treeMap" Height="650" Binding="sales" BindingName="type" ChildItemsPath="items" MaxDepth="1"> <c1:C1TreeMap.DataLabel> <c1:DataLabel Content="{}{name}" Position="Center"/> </c1:C1TreeMap.DataLabel> </c1:C1TreeMap> |
|
Following C# code is required to attach the TreeMap chart with the datasource:
| C# |
コードのコピー
|
|---|---|
public sealed partial class TreeMap : UserControl
{
public TreeMap()
{
this.InitializeComponent();
treeMap.ItemsSource = GetTreeMapData();
}
Random rnd = new Random();
int rand() { return rnd.Next(10, 100); }
public object GetTreeMapData()
{
var data = new object[] { new {
type = "Music",
items = new [] { new {
type = "Country",
items= new [] { new {
type= "Classic Country",
sales = rand()
}}
}, new {
type= "Rock",
items= new [] { new {
type= "Funk Rock",
sales= rand()
} }
}, new {
type= "Classical",
items= new [] { new {
type= "Symphonies",
sales= rand()
} }
}}
}, new {
type= "Books",
items= new [] { new {
type= "Arts & Photography",
items= new [] { new {
type= "Architecture",
sales= rand()
}}
}, new {
type= "Children's Books",
items= new [] { new {
type= "Beginning Readers",
sales= rand()
} }
}, new {
type= "History",
items= new [] { new {
type= "Ancient",
sales= rand()
} }
}, new {
type= "Mystery",
items= new [] { new {
type= "Thriller & Suspense",
sales= rand()
} }
}, new {
type= "Sci-Fi & Fantasy",
items= new [] { new {
type= "Fantasy",
sales= rand()
}}
} }
}, new {
type= "Electronics",
items= new [] { new {
type= "Wearable Technology",
items= new [] { new {
type= "Activity Trackers",
sales= rand()
}}
}, new {
type= "Cell Phones",
items= new [] { new {
type= "Accessories",
sales= rand()
} }
}, new {
type= "Headphones",
items= new [] { new {
type= "Earbud headphones",
sales= rand()
} }
}, new {
type= "Camera",
items= new [] { new {
type= "Digital Cameras",
sales= rand()
} }
} }
}, new {
type= "Video",
items= new [] { new {
type= "Movie",
items= new [] { new {
type= "Children & Family",
sales= rand()
} }
}, new {
type= "TV",
items= new [] { new {
type= "Comedy",
sales= rand()
} }
} }
} };
return data;
}
}
|
|