FlexChart を使用すると、チャートゾーンと呼ばれる色分けされた領域を作成して適用できます。色分けされたゾーンにより、チャートにプロットされたデータがいくつかの領域に分類され、データの読み取りと理解が容易になります。これにより、特定のデータポイントが属するカテゴリを簡単に特定できるようになります。
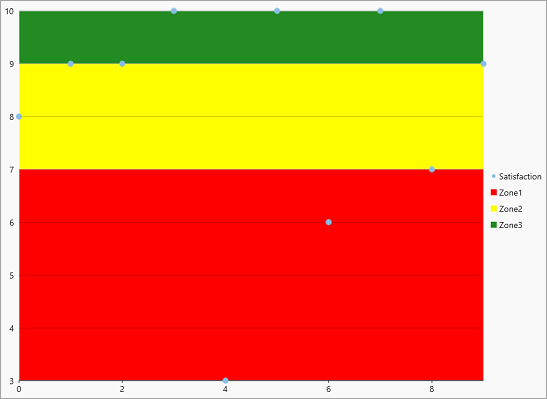
ゾーンの作成がどのように役立つかを説明するために、顧客が特定の製品の推奨者か、中立者か、批判者かの識別を目的とした顧客満足度調査を考えます。調査で記録された回答から NPS(ネットプロモータースコア)を計算することで、顧客を推奨者、中立者、批判者に分類できます。このシナリオは FlexChart で実現できます。This scenario can be realized in FlexChart by plotting customer responses as data points in chart and categorizing them in colored zones using area chart as showcased in the following image:

FlexChart でのゾーンの作成
FlexChart では、Series クラスから使用できるデータ系列としてゾーンを作成できます。各ゾーンは面グラフとして作成できます。それには、ChartType プロパティを Area に設定し、それぞれを固有の色で強調表示します。各ゾーンを区切るために、線タイプのデータ系列をしきい値としてチャートに作成できます。
FlexChart にゾーンを作成するには、次の手順を実行します。
- 調査結果データを記録する SurveyResult というカスタムクラスを作成します。
C# コードのコピーpublic class SurveyResult { public int surveyNumber { get; set; } public int satisfaction { get; set; } public SurveyResult(int surveyNumber, int satisfaction) { this.surveyNumber = surveyNumber; this.satisfaction = satisfaction; } }
- FlexChart でゾーンを作成するには、Zone というカスタムクラスを作成します。
C# コードのコピーpublic class Zone { public string Name { get; set; } public double Value { get; set; } public Windows.UI.Color Fill { get; set; } }
-
SurveyResult および Zone クラスの ObservableCollection クラスの新しいインスタンスを初期化します。
C# コードのコピーObservableCollection<SurveyResult> results; ObservableCollection<Zone> zones;
- Initialize new instances of ObservableCollection SurveyResult and Zone classes.
C# コードのコピーresults = new ObservableCollection<SurveyResult>(); zones = new ObservableCollection<Zone>();
- Add data source to the FlexChart control.
C# コードのコピー//FlexChartにDataSourceを追加します int[] scores = { 8, 9, 9, 10, 3, 10, 6, 10, 7, 9 }; for (int i = 0; i < 10; i++) { results.Add(new SurveyResult(i, scores[i])); } //ゾーンを作成します zones.Add(new Zone() { Name = "Zone1", Value = 7, Fill = Windows.UI.Color.FromArgb(255,255,0,0) }); zones.Add(new Zone() { Name = "Zone2", Value = 9, Fill = Windows.UI.Color.FromArgb(255, 255, 255, 0) }); zones.Add(new Zone() { Name = "Zone3", Value = 10, Fill = Windows.UI.Color.FromArgb(255, 34, 139, 34) }); this.flexChart.ItemsSource = results; this.flexChart.BindingX = "surveyNumber"; this.flexChart.ChartType = ChartType.Scatter;
- 新しい FlexChart 系列を追加します。
C# コードのコピー//FlexChartに系列を追加します var satisfactionSeries = new Series(); satisfactionSeries.SeriesName = "Satisfaction"; satisfactionSeries.Binding = "satisfaction"; flexChart.Series.Add(satisfactionSeries);
- ゾーンを凡例に追加します。
C# コードのコピー//凡例にゾーンを追加します for (int i = 0; i < zones.Count; i++) { var series = new Series(); series.ChartType = ChartType.Area; series.Style = new ChartStyle() { Fill = new SolidColorBrush(zones[i].Fill) }; series.SeriesName = zones[i].Name; this.flexChart.Series.Add(series); } this.flexChart.LegendPosition = Position.Right;
- FlexChart1_Rendering イベントという名前の Rendering イベントを処理して、FlexChart でゾーンを描画します。Rendered イベントを使用すると、タイトル、系列、軸、データラベル、凡例、プロット領域などの基本的な要素に加えて、線、四角形、多角形、楕円、文字列、画像などの追加の要素を描画できます。
C# コードのコピーflexChart.Rendering += (s, e) => { var chart = s as FlexChart; for (int i = 0; i < zones.Count; i++) { //FlexChart から最小/最大範囲を取得します var minY = i == 0 ? flexChart.AxisY.ActualMin : zones[i - 1].Value; var maxY = i == zones.Count - 1 ? flexChart.AxisY.ActualMax : zones[i].Value; var minX = flexChart.AxisX.ActualMin; var maxX = flexChart.AxisX.ActualMax; var pt1 = chart.DataToPoint(new PointF((float)minX, (float)minY)); var pt2 = chart.DataToPoint(new PointF((float)maxX, (float)maxY)); //ゾーン長方形を描画します e.Engine.SetFill(new SolidColorBrush(zones[i].Fill)); e.Engine.DrawRect(pt1.X, pt2.Y, Math.Abs(pt2.X - pt1.X), Math.Abs(pt2.Y - pt1.Y)); } };