前の手順では、新しいプロジェクトを作成し、アプリケーションにグラデーション付きの Rectangle コントロールを1つ追加しました。この手順では、引き続き、Rectangle のグラデーション塗りつぶしを制御する C1ColorPicker のコントロールを追加します。
次の手順に従います。
-
デザインビューで、Rectangle をクリックして選択し、Visual Studio のツールボックスに移動します。
-
ツールボックスで、[C1ColorPicker]アイコンを見つけて2回ダブルクリックし、フォームに2つのコントロールを追加します。
-
2つの C1ColorPicker コントロールが四角形の中央に表示されるように、サイズを変更して配置します。
-
デザインビューで、最初の C1ColorPicker コントロール(C1ColorPicker1)をクリックし、[プロパティ]ウィンドウに移動して、次のプロパティを設定します。
-
DropDownDirection を AboveOrBelow に設定して、コントロールの開き方を制御します。
-
Mode を Advanced に設定して、詳細カラーピッカーのみを表示します。
-
SelectedColor を Black(または "#FF000000")に設定します。
XAML は次のようになります。
XAML コードのコピー<c1ext:C1ColorPicker Margin="125,70,185,107.5" Name="C1ColorPicker1" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" DropDownDirection="AboveOrBelow" Mode="Advanced" SelectedBrush="Black" />
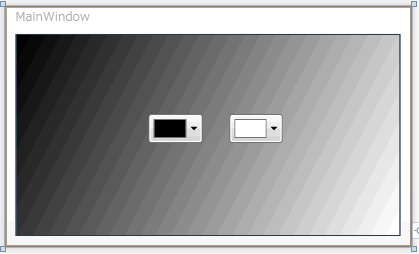
2番目の C1ColorPicker コントロールはデフォルト値のままにします。 ページのデザインビューは次の図のようになります。

-
これで、アプリケーションのユーザーインターフェイスが正しくセットアップされましたが、ここでアプリケーションを起動して色を選択しても、カラーピッカーは何も実行しません。次の手順では、コントロールに機能を追加するコードをアプリケーションに追加します。