Gauges provide several properties to customize the appearance of the control. You can change the overall look of the Gauge Face, and alter text color of Value, Min and Max properties. Not just this, you can also change the color of the Gauge Pointer.
The following sections will cover the Appearance and Styling of the Gauge controls in detail.
Styling Face
The C1Gauge class provides different properties to change the look of the face of the gauge. You can not only change the face color and faced border, but also change the face border width.

The following table lists properties that help to style the face of the gauge.
| Property | Description |
| FaceColor | Change the color of face. |
| FaceBorderColor | Change the border color of face. |
| FaceBorderWidth | Change the border width of face. |
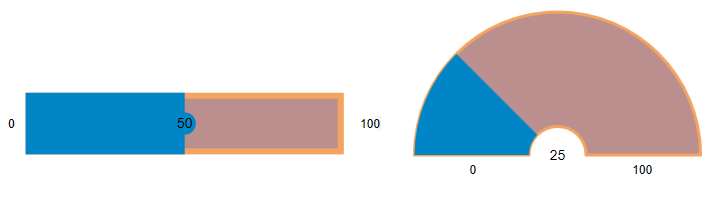
The following code sample shows how to style the face of the Gauge control.
| XAML |
コードのコピー
|
|---|---|
<c1:C1LinearGauge x:Name="linearGauge" FaceColor="RosyBrown" FaceBorderColor="SandyBrown" FaceBorderWidth="3" Value="50" TextVisibility="All" Min="0" Max="100" Width="384" Height="77"/> |
|
Styling Value
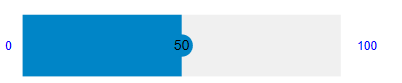
The C1Gauge class provides the ValueTextColor property to change the font color of the value text. This is depicted in the following image.

The following code snippet show how to set the ValueTextColor property.
| XAML |
コードのコピー
|
|---|---|
<c1:C1LinearGauge x:Name="linearGauge1" Value="50" ValueTextColor="Beige" TextVisibility="All" FaceColor="RosyBrown" FaceBorderColor="SandyBrown" FaceBorderWidth="3" Min="0" Max="100" Width="384" Height="77" RenderTransformOrigin="0.467,0.817" Margin="208,88,208,315"/> |
|
Styling Max and Min
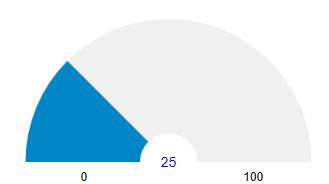
The C1Gauge class provides the MinTextColor and MaxTextColor properties to change the font color of the value text. This is depicted in the following image.

The following code snippet show how to set the text color of min and max values.
| XAML |
コードのコピー
|
|---|---|
<c1:C1LinearGauge x:Name="linearGauge2" MinTextColor="Blue" MaxTextColor="Blue" Value="50" TextVisibility="All" Min="0" Max="100" Width="384" Height="77" RenderTransformOrigin="0.467,0.817" Margin="208,284,208,119"/> |
|
Styling Pointer
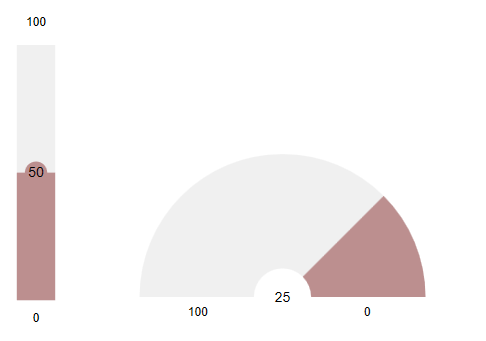
The C1Gauge class provides the PointerColor property to change the color of the pointer. This is depicted in the following image.

The following code snippet show how to set the pointer color.
| XAML |
コードのコピー
|
|---|---|
<c1:C1LinearGauge x:Name="linearGauge3" PointerColor="RosyBrown" Value="50" TextVisibility="All" ShowRanges="True" Min="0" Max="100" Direction="Up" Width="48" Height="314" Margin="127,53,625,113"/> |
|