The following quick start guide is intended to get you up and running with Radial Gauges for WPF. You'll begin in Visual Studio, create a new project, add a Radial Gauge to your application, and customize the behavior of the control, such as add the gauge value, and set the start and sweep angles.
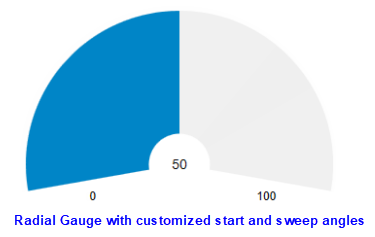
The following image depicts two radial gauges, one control that displays the value property and the other control that displays the customized start and sweep angles.

Set up the Application
To set up your project, add the Radial Gauge control to your application and complete the following steps:
- Create a new WPF Application project in Visual Studio.
- Right-click your project in the Solution Explorer and select Manage Nuget Packages option.
- Install the latest version of C1.WPF.Gauge package.
- The C1.Xaml.WPF.Gauge.Ja package installs the following DLLs:
- C1.WPF.Gauge
- C1.WPF.Core
- C1.WPF.DX
- C1.WPF.Rendering
- Add the Control Navigate to the Toolbox and, drag and drop the Radial Gauge control on the XAML designer. When the Radial Gauge control is dropped on the form, it displays a default pointer value of 25, and start and sweep angles of 0 degrees and 180 degrees, respectively.
Set Gauge Value and Angles
- Set the Value property of Radial Gauge to 50.
For more information about Value, see Values. - Add starting and sweeping angles for the Gauge control.
For more information about Start and Sweep Angles, see Radial Gauge Features.
Run Application
Build and run to view the final Radial Gauge application.