You can add multiple ranges to a single Gauge. Each range denotes a region or a state which can help the user identify the state of the Gauge's value. Every range has its Min and Max properties that specify the range's position on the Gauge, as well as other properties to define the appearance of the range.
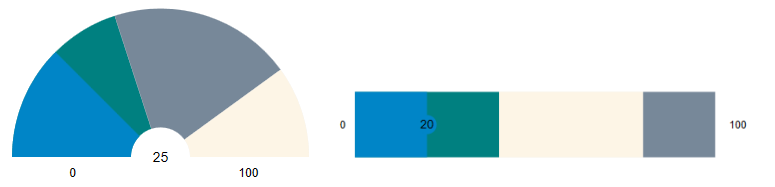
The following image depicts a Radial and Linear Gauge with multiple range regions defined using colors.

You can create new instances of type GaugeRange, set their properties and add the newly created ranges to the LinearGauge (or RadialGauge/BulletGraph). The following code example demonstrates how to add ranges to a Gauge and set their properties such as Min, Max and Color.
| XAML |
コードのコピー
|
|---|---|
<c1:C1LinearGauge Name="linearGauge" Value="20" TextVisibility="All" ShowRanges="True" Min="0" Max="100" Direction="Right" HorizontalAlignment="Center" Margin="0,93,0,292" Width="484" Height="95"> <c1:C1LinearGauge.Ranges> <c1:GaugeRange Min="0" Max="40" Color="Teal"/> <c1:GaugeRange Min="40" Max="80" Color="OldLace"/> <c1:GaugeRange Min="80" Max="100" Color="LightSlateGray"/> </c1:C1LinearGauge.Ranges> </c1:C1LinearGauge> |
|