以下のトピックでは、Maps コントロールのレイアウトと外観をカスタマイズする方法について詳しく説明します。組み込みのレイアウトオプションを使用して、グリッドやキャンバスなどのコントロールをパネル内でレイアウトできます。テーマを使用することで、グリッドの外観をカスタマイズしたり、WPF の XAML ベースのスタイル設定を活用することができます。
マップのプロパティ
次の表に、Maps コントロールのブラシのプロパティの概要を示します。
|
ブラシ |
説明 |
|
背景 |
コントロールの背景のブラシを取得または設定します。 |
|
MouseOverBrush |
マウスポインタが置かれたマップボタンを強調表示するために使用される System.Windows.Media.Brush を取得または設定します。 |
|
PressedBrush |
クリックされたボタンを強調表示するために使用される System.Windows.Media.Brush を取得または設定します。 |
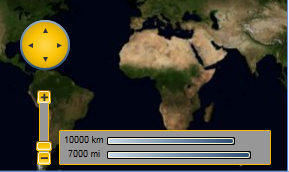
いくつかのプロパティを設定することで、C1Maps コントロールの外観を完全に変更できます。たとえば、Background は、マップのツールの背景色を設定します。

マップのテーマ
次の手順に従います。
- VisualStudioで.xamlページを開きます。
- <Grid>と</ Grid>タグの間にカーソルを置きます。
- [ツール]パネルで、C1ThemeRainierOrangeアイコンをダブルクリックして、テーマを設定します。 タグは次のように表示されます。
<my:C1ThemeRainierOrange></my:C1ThemeRainierOrange>
- <my:C1ThemeRainierOrange> と </my:C1ThemeRainierOrange> タグの間にカーソルを置きます。
- [ツール]パネルで、[C1Maps]アイコンをダブルクリックして、コントロールをプロジェクトに追加します。 タグは<my:C1ThemeRainierOrange>タグの子として表示されます。マークアップは次のようになります。
XAML Copy Code<my:C1ThemeRainierOrange> <c1:C1Maps Height="172" Width="288" Margin="200,0,34,0"/> </my:C1ThemeRainierOrange>
- プロジェクトを実行します。
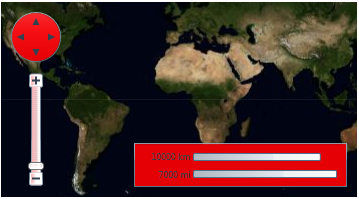
このトピックは、次を示しています。
次の図は、C1ThemeRainierOrangeテーマが適用されているMapsコントロールを示しています。