このセクションでは、Android アプリに C1Gauge コントロールを追加し、そこにデータを追加する方法について説明します。このトピックは 2 つの手順で構成されます。
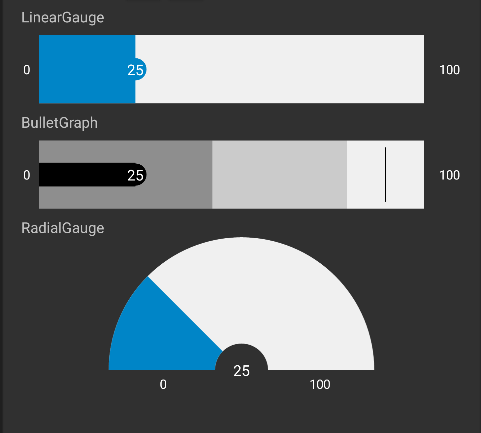
次の図は、上記の手順を実行した後の C1Gauge を示しています。

手順 1:Gauge コントロールの追加
コードで Gauge コントロールを初期化する
Gauge コントロールをレイアウトに追加するには、ソリューションエクスプローラからレイアウトフォルダー内に .axml ファイルを開き、そのコードを以下のコードで置き換えます。
| XML |
コードのコピー
|
|---|---|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingLeft="16dp" android:paddingRight="16dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/lineargauge" /> <c1.android.gauge.C1LinearGauge android:id="@+id/linearGauge1" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/bulletgraph" /> <c1.android.gauge.C1BulletGraph android:id="@+id/bulletGraph1" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/radialgauge" /> <c1.android.gauge.C1RadialGauge android:id="@+id/radialGauge1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> |
|
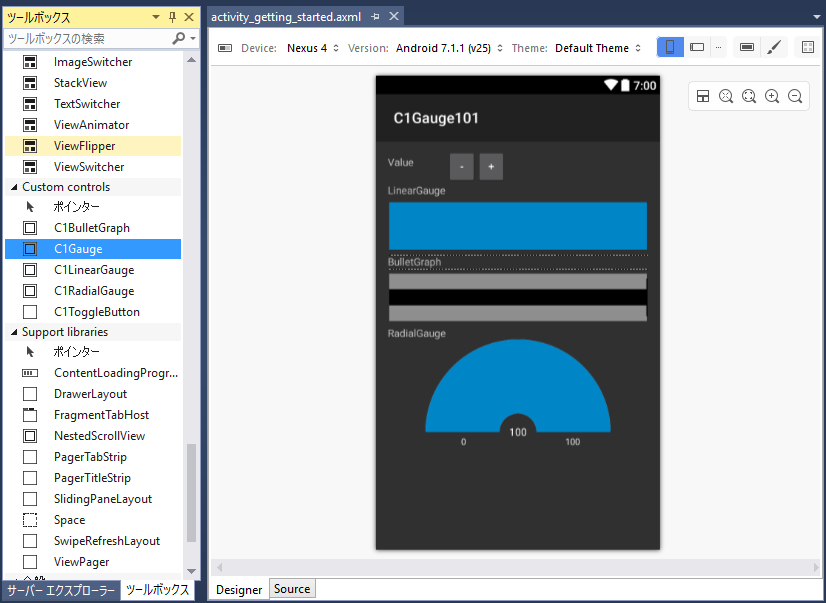
C1LinearGauge、C1RadialGaugeまたは C1BulletGraph コントロールをツールボックス内のCustom controls タブからデザイナーモードでレイアウト表面にドラッグすることもできます。

レイアウトを初期化するには、Activity 内の OnCreate メソッドに次のコードを追加します。
| C# |
コードのコピー
|
|---|---|
public class GettingStartedActivity : Activity { private C1LinearGauge mLinearGauge; private C1RadialGauge mRadialGauge; private C1BulletGraph mBulletGraph; private TextView mValueText; private int mValue = 25; private int mMin = 0; private int mMax = 100; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); SetContentView(Resource.Layout.activity_getting_started); // ウィジェットを初期化する mRadialGauge = (C1RadialGauge)FindViewById(Resource.Id.radialGauge1); mLinearGauge = (C1LinearGauge)FindViewById(Resource.Id.linearGauge1); mBulletGraph = (C1BulletGraph)FindViewById(Resource.Id.bulletGraph1); // デフォルト値を設定する mBulletGraph.Enabled = true; mBulletGraph.Value = mValue; mBulletGraph.Bad = 45; mBulletGraph.Good = 80; mBulletGraph.Min = mMin; mBulletGraph.Max = mMax; mBulletGraph.Target = 90; mBulletGraph.ShowText = GaugeShowText.All; mBulletGraph.Step = 1; mBulletGraph.IsReadOnly = false; mBulletGraph.IsAnimated = true; mLinearGauge.Enabled = true; mLinearGauge.Value = mValue; mLinearGauge.Min = mMin; mLinearGauge.Max = mMax; mLinearGauge.Step = 1; mLinearGauge.ShowText = GaugeShowText.All; mLinearGauge.IsReadOnly = false; mLinearGauge.IsAnimated = true; mRadialGauge.Enabled = true; mRadialGauge.Value = mValue; mRadialGauge.Min = mMin; mRadialGauge.Max = mMax; mRadialGauge.Step = 1; mRadialGauge.ShowText = GaugeShowText.All; mRadialGauge.IsReadOnly = false; mRadialGauge.IsAnimated = true; } } |
|
手順 2:プロジェクトの実行
[F5]キーを押してプロジェクトを実行します。