このセクションでは、FlexChart コントロールを Android アプリケーションに追加する方法、そこにデータを追加する方法について説明します。
このトピックは 3 つの手順で構成されます。
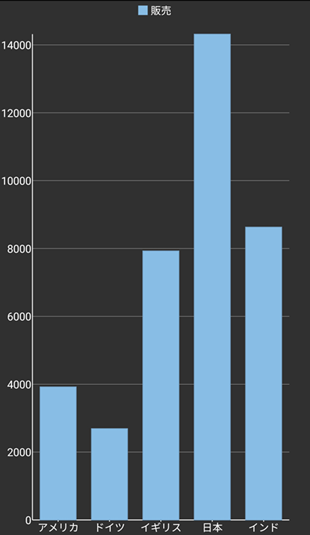
次の図は、上記の手順を実行した後の FlexChart を示しています。

手順 1:FlexChart のデータソースの作成
FlexChart コントロールのデータソースとして機能する新しいクラス ChartPoint.cs を追加します。
| FlexChartDatabase.cs |
コードのコピー
|
|---|---|
public class ChartPoint : Java.Lang.Object { static Random random = new Random(); private const long serialVersionUID = 1L; private String name; private int sales; private int expenses; private int downloads; public string Name { get { return name; } set { name = value; } } public int Sales { get { return sales; } set { sales = value; } } public int Expenses { get { return expenses; } set { expenses = value; } } public int Downloads { get { return downloads; } set { downloads = value; } } public ChartPoint() { } public ChartPoint(String name, int sales, int expenses, int downloads) { this.Name = name; this.Sales = sales; this.Expenses = expenses; this.Downloads = downloads; } // ChartPoint型のランダムオブジェクトのリストを作成するメソッド public static IList<object> GetList() { List<object> list = new List<object>(); int n = 5; // 系列要素の数 String[] countries = { "アメリカ", "ドイツ", "イギリス", "日本", "インド", "ギリシャ", "イタリア", "カナダ" }; for (int i = 0; i < n; i++) { list.Add(new ChartPoint(countries[i], random.Next(20000), random.Next(20000), random.Next(20000))); } return list; } public static ObservableCollection<ChartPoint> getLogList() { ObservableCollection<ChartPoint> list = new ObservableCollection<ChartPoint>(); int n = 5; // 系列要素の数 String[] countries = { "アメリカ", "ドイツ", "イギリス", "日本", "インド", "ギリシャ", "イタリア", "カナダ" }; Random random = new Random(); for (int i = 0; i < n; i++) { int scale = random.Next(14); scale = (int)Math.Exp((double)scale); list.Add(new ChartPoint(countries[i], random.Next(scale), random.Next(scale), random.Next(scale))); } return list; } /** * 要素のサイズを固定したChartPoint型のランダムオブジェクトのリストを作成するメソッド; * * @param size * - 系列の要素のサイズ。 * */ public static IList<object> GetList(int size) { IList<object> list = new List<object>(); Random random = new Random(); for (int i = 0; i < size; i++) { list.Add(new ChartPoint(i + "", random.Next(20000), random.Next(20000), random.Next(20000))); } return list; } } |
|
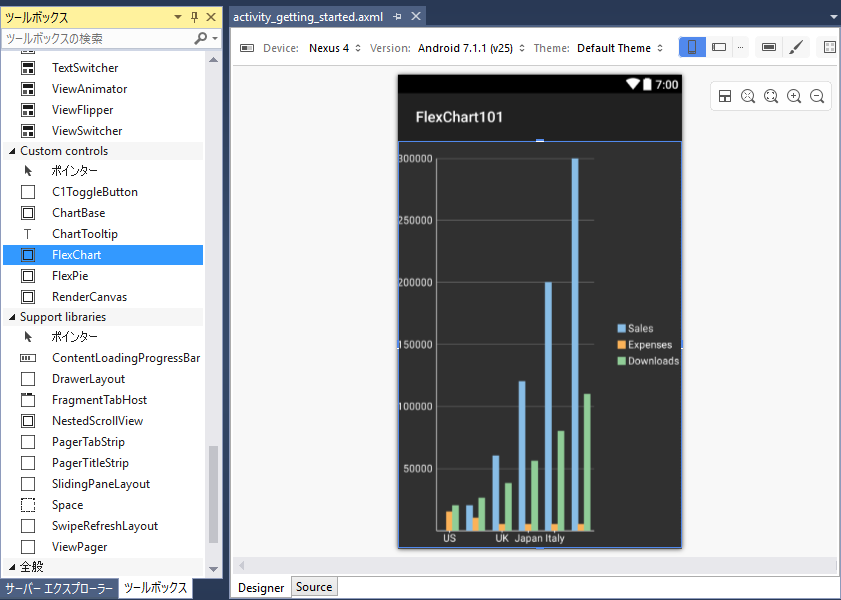
手順 2:FlexChart コントロールの追加
FlexChart コントロールをレイアウトに追加するには、ソリューションエクスプローラからレイアウトフォルダー内に .axml ファイルを開き、そのコードを以下のコードで置き換えます。
| XML |
コードのコピー
|
|---|---|
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <C1.Android.Chart.FlexChart android:id="@+id/flexchart" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> |
|
FlexChart コントロールをツールボックス内のCustom controls タブからデザイナーモードでレイアウト表面にドラッグすることもできます。

レイアウトを初期化するには、Activity 内の OnCreate メソッドに次のコードを追加します。
| C# |
コードのコピー
|
|---|---|
public class GettingStartedActivity : Activity
{
private FlexChart mChart;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.activity_getting_started);
// ウィジェットを初期化する
mChart = this.FindViewById<FlexChart>(Resource.Id.flexchart);
// FlexChartのX軸のバインディングを設定する
mChart.BindingX = "Name";
// 系列要素を初期化し、ChartPointの変数にバインドを設定する
ChartSeries seriesSales = new ChartSeries();
seriesSales.Chart = mChart;
mChart.LegendPosition = ChartPositionType.Top;
seriesSales.SeriesName = "販売";
seriesSales.Binding = "Sales,Sales";
mChart.Series.Add(seriesSales);
mChart.ItemsSource = ChartPoint.GetList();
}
}
|
|
手順 3:プロジェクトの実行
[F5]キーを押してプロジェクトを実行します。
関連トピック