このセクションでは、Android アプリに FlexPie コントロールを追加し、そこにデータを追加する方法について説明します。このトピックは 3 つの手順で構成されます。
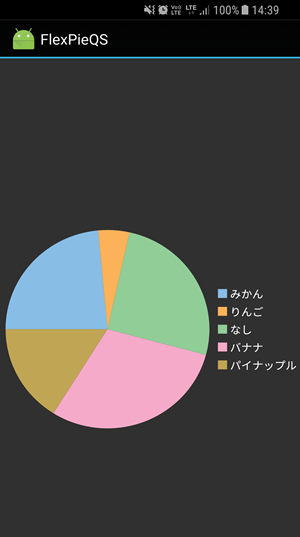
次の図は、上記の手順を実行した後の FlexPie を示しています。

手順 1:FlexPie のデータソースの作成
次のクラスは、FlexPie コントロールのデータソースとして機能します。
| PieChartData.cs |
コードのコピー
|
|---|---|
public class PieChartData { public string Name {get; set;} public double Value {get; set;} public static IEnumerable<PieChartData> DemoData() { List<PieChartData> result = new List<PieChartData> (); string[] fruit = new string[]{"みかん","りんご","なし","バナナ","パイナップル" }; Random r = new Random (); foreach (var f in fruit) result.Add (new PieChartData { Name = f, Value = r.Next(100) * 101}); return result; } } |
|
手順 2:FlexPie コントロールの追加
FlexPie コントロールをレイアウトに追加するには、ソリューションエクスプローラからレイアウトフォルダー内に .axml ファイルを開き、そのコードを以下のコードで置き換えます。
| XML |
コードのコピー
|
|---|---|
<?xml version="1.0" encoding="utf-8"?> <C1.Android.Chart.FlexPie xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/flexPie" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center"/> |
|
FlexPie コントロールをツールボックス内のCustom controls タブからデザイナーモードでレイアウト表面にドラッグすることもできます。レイアウトを初期化するには、Activity 内の OnCreate メソッドに次のコードを追加します。
| C# |
コードのコピー
|
|---|---|
public class GettingStartedActivity : Activity { private FlexPie mFlexPie; protected override void OnCreate(Bundle savedInstanceState) { // 暗いテーマを設定する // FlexPieは現在のテーマに自動的に調整する SetTheme(Android.Resource.Style.ThemeHolo); base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.flexpie_activity_getting_started); // ウィジェットを初期化する mFlexPie = (FlexPie)FindViewById(Resource.Id.flexPie); mFlexPie.BindingName = "Name"; mFlexPie.Binding = "Value"; // FlexPieでデータまたは項目のソースとデフォルト値を設定する mFlexPie.ItemsSource = PieChartData.DemoData(); } } |
|
手順 3:プロジェクトの実行
[F5]キーを押してプロジェクトを実行します。