このセクションでは、C1AutoComplete コントロールを iOS アプリケーションに追加し、そのコントロールにデータを挿入する方法を説明します。データは、コントロールのドロップダウン部分にリストとして表示されます。
C1AutoComplete コントロールを表示するには、次の手順を実行します。
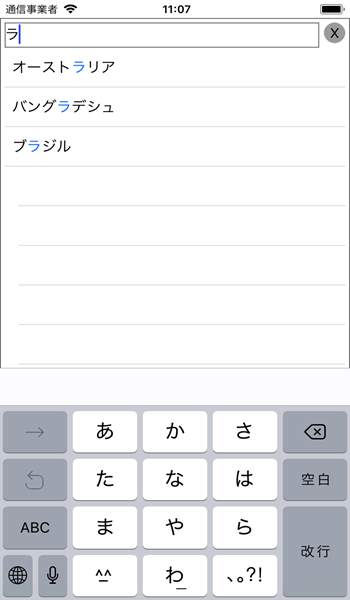
次の図は、ユーザーがキー入力するときに入力候補を表示する C1AutoComplete コントロールを示します。

手順 1:データソースの作成
C1AutoComplete のデータソースとして機能する新しいクラスをアプリケーションに追加します。
| C# |
コードのコピー
|
|---|---|
class Countries : NSObject { [Export("Name")] public string Name { get; set; } public Countries() { this.Name = string.Empty; } public Countries(string name) { this.Name = name; } public static IEnumerable<object> GetDemoDataList() { List<object> array = new List<object>(); var quarterNames = "オーストラリア,バングラデシュ,ブラジル,カナダ,日本".Split(','); for (int i = 0; i < quarterNames.Length; i++) { array.Add(new Countries { Name = quarterNames[i] }); } return array as IEnumerable<object>; } } |
|
手順 2:C1AutoComplete コントロールを ViewController に追加
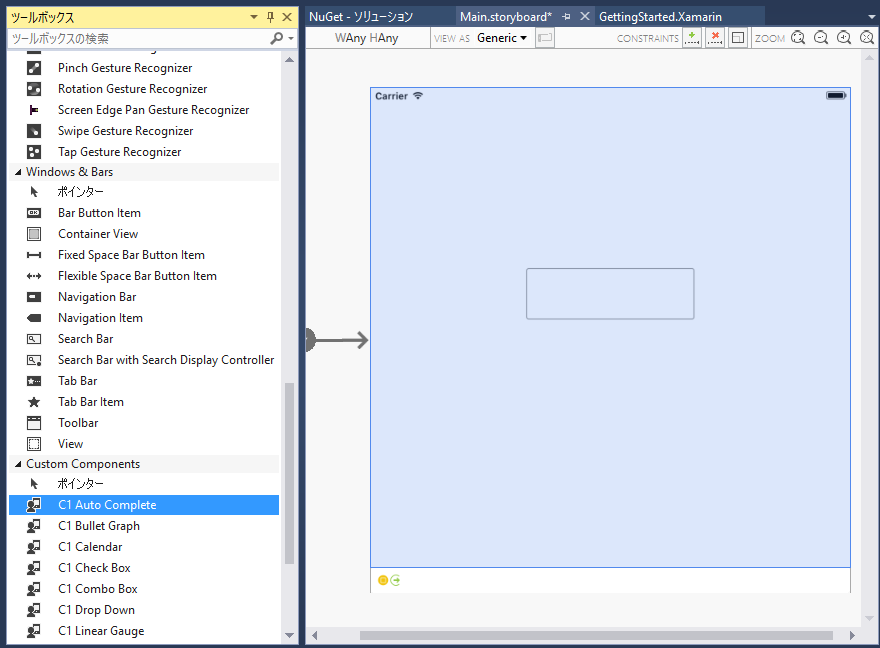
ストーリーボードで C1AutoComplete コントロールの追加
- ソリューションエクスプローラー で、MainStoryboard をクリックしてストーリーボードエディタを開きます。
- ツールボックスに Custom Components タブの下で、C1AutoComplete を ViewController にドラッグします。

- プロパティウィンドウで、コントロールの名前を HighlightDropdown として設定します。
コードで C1AutoComplete コントロールの初期化
C1AutoComplete コントロールを初期化するには、ソリューションエクスプローラーから ViewController ファイルを開き、その内容を次のコードで置き換えます。これは、C1AutoComplete を初期化するために、View コントローラの viewDidLoad メソッドをオーバーライドします。
| C# |
コードのコピー
|
|---|---|
public override void ViewDidLoad() { base.ViewDidLoad(); HighlightDropdown.DropDownHeight = 200; HighlightDropdown.DisplayMemberPath = "Name"; HighlightDropdown.IsAnimated = true; HighlightDropdown.ItemsSource = Countries.GetDemoDataList(); } |
|
手順 3:アプリケーションの実行
F5 を押してアプリケーションを実行します。