このトピックでは、C1DropDown コントロールを使用してカスタム日付ピッカーを作成する手順を説明します。それにはまず、iOS アプリケーションを作成し、C1DropDown、C1Calendar、C1MaskedTextField の各コントロールを初期化します。日付ピッカーを作成するには、Header プロパティに MaskedTextField のオブジェクトを設定し、DropDown プロパティに C1Calendar クラスのオブジェクトを設定する必要があります。
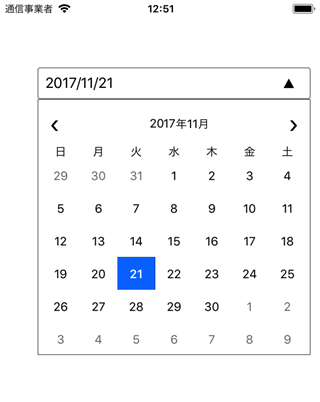
次の図は、C1DropDown を使用して作成されたカスタム日付ピッカーの外観を示しています。

コントロールを表示するには、次のコードを ViewController ファイルに追加します。
| C# |
コードのコピー
|
|---|---|
public static C1MaskedTextField maskedField; public C1Calendar calendar; public static C1DropDown d; public C1DropDown DropDown; public override void ViewDidLoad() { base.ViewDidLoad(); DropDown.DropDownHeight = 300; DropDown.DropDownWidth = DropDown.Frame.Size.Width; DropDown.DropDownMode = DropDownMode.ForceBelow; DropDown.IsAnimated = true; C1MaskedTextField maskedField = new C1MaskedTextField(); maskedField.Mask = "0000/00/00"; maskedField.BackgroundColor = UIColor.Clear; maskedField.BorderStyle = UITextBorderStyle.None; DropDown.Header = maskedField; C1Calendar calendar = new C1Calendar(); calendar.SelectionChanged += (object sender, CalendarSelectionChangedEventArgs e) => { DateTime dateTime = calendar.SelectedDates[0]; string strDate = dateTime.ToString("yyyy-MM-dd"); maskedField.Text = strDate; }; DropDown.DropDown = calendar; this.View.Add(DropDown); } |
|