C1FlexGrid コントロールを使用すると、各行に行の詳細セクションを追加することで階層グリッドを作成できます。行の詳細セクションを追加すると、いくつかのデータをグループ化して折りたたみ可能なテンプレートにまとめ、各行にそれらのデータのサマリーだけを表示できます。行の詳細セクションは、行をタップした場合のみに表示されます。
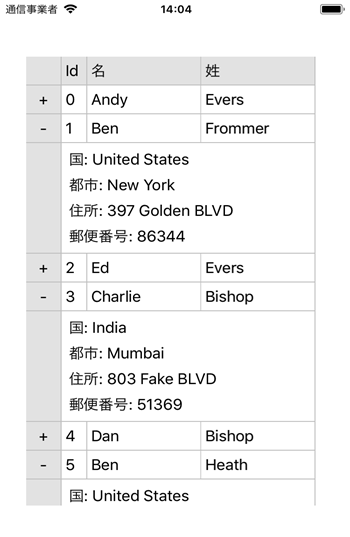
次の図は、各行に行の詳細セクションを追加した FlexGrid を示します。

次のコード例は、C# で、行の詳細セクションを FlexGrid コントロールに追加する方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。
- Mainstoryboard に C1FlexGrid コントロールを追加し、コードでデータを追加します。
CS コードのコピーpublic partial class ViewController : UIViewController { public ViewController(IntPtr handle) : base(handle) { } public override void ViewDidLoad() { base.ViewDidLoad(); var data = Customer.GetCustomerList(1000); Grid.AutoGenerateColumns = false; Grid.Columns.Add(new GridColumn() { Binding = "Id", Width = GridLength.Auto }); Grid.Columns.Add(new GridColumn() { Binding = "FirstName", Width = GridLength.Star }); Grid.Columns.Add(new GridColumn() { Binding = "LastName", Width = GridLength.Star }); var details = new FlexGridDetailProvider(); details.Attach(Grid); details.DetailCellCreating += OnDetailCellCreating; details.Height = GridLength.Auto; Grid.ItemsSource = data; } private void OnDetailCellCreating(object sender, GridDetailCellCreatingEventArgs e) { var customer = e.Row.DataItem as Customer; e.Content = new DetailView(customer); } }
- 行の詳細テンプレートを作成し、FlexGridの行に追加して詳細を表示します。
CS コードのコピーpublic class DetailView : UIView { double _spacing = 8; UILabel _countryLabel; UILabel _cityLabel; UILabel _addressLabel; UILabel _postalCodeLabel; public DetailView(Customer customer) { _countryLabel = new UILabel { Text = string.Format("国: {0}", customer.Country) }; _cityLabel = new UILabel { Text = string.Format("都市: {0}", customer.City) }; _addressLabel = new UILabel { Text = string.Format("住所: {0}", customer.Address) }; _postalCodeLabel = new UILabel { Text = string.Format("郵便番号: {0}", customer.PostalCode) }; AddSubviews(_countryLabel, _cityLabel, _addressLabel, _postalCodeLabel); } public override CGSize IntrinsicContentSize { get { var countryLabelSize = _countryLabel.IntrinsicContentSize; var cityLabelSize = _cityLabel.IntrinsicContentSize; var addressLabelSize = _addressLabel.IntrinsicContentSize; var postalCodeLabelSize = _postalCodeLabel.IntrinsicContentSize; return new CGSize(_spacing * 2 + Math.Max(countryLabelSize.Width, Math.Max(cityLabelSize.Width, Math.Max(addressLabelSize.Width, postalCodeLabelSize.Width))), _spacing * 5 + countryLabelSize.Height + cityLabelSize.Height + addressLabelSize.Height + postalCodeLabelSize.Height); } } public override void LayoutSubviews() { base.LayoutSubviews(); var countryLabelSize = _countryLabel.IntrinsicContentSize; var cityLabelSize = _cityLabel.IntrinsicContentSize; var addressLabelSize = _addressLabel.IntrinsicContentSize; var postalCodeLabelSize = _postalCodeLabel.IntrinsicContentSize; _countryLabel.Frame = new CGRect(_spacing, _spacing, countryLabelSize.Width, countryLabelSize.Height); _cityLabel.Frame = new CGRect(_spacing, _spacing + countryLabelSize.Height + _spacing, cityLabelSize.Width, cityLabelSize.Height); _addressLabel.Frame = new CGRect(_spacing, _spacing + countryLabelSize.Height + _spacing + cityLabelSize.Height + _spacing, addressLabelSize.Width, addressLabelSize.Height); _postalCodeLabel.Frame = new CGRect(_spacing, _spacing + countryLabelSize.Height + _spacing + cityLabelSize.Height + _spacing + addressLabelSize.Height + _spacing, postalCodeLabelSize.Width, postalCodeLabelSize.Height); } }