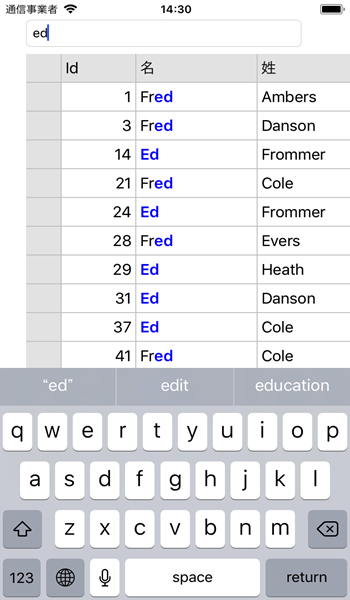
FlexGrid は、検索ボックスを使用してデータをフィルタ処理する柔軟性を提供します。ユーザーはフィルタ検索ボックスを追加し、必要に応じて高さ、幅、色、テキスト、フィルタ処理パターンなどの属性を設定できます。この例は、グリッド内で検索する値を入力するための単純なグレーのテキストボックスを示します。たとえば、フィルタテキストボックスに 「ed」と入力すると、FullTextFilterBehavior クラスはグリッドデータをフィルタ処理して、「ed」 が含まれているすべての値を表示します。

検索ボックスを使用してデータをフィルタリングするには、ViewDidLoad() メソッドに次のコードを追加します。例では、「クイックスタート」セクションで作成したサンプルを使用します。
| CS |
コードのコピー
|
|---|---|
var data = Customer.GetCustomerList(100); Grid.ItemsSource = data; var fullTextFilter = new FullTextFilterBehavior(); fullTextFilter.HighlightColor = UIColor.Blue; fullTextFilter.Attach(Grid); fullTextFilter.FilterEntry = Filter; |
|