このセクションでは、iOS アプリに FlexChart コントロールを追加し、そこにデータを追加する方法について説明します。このトピックは 3 つの手順で構成されます。
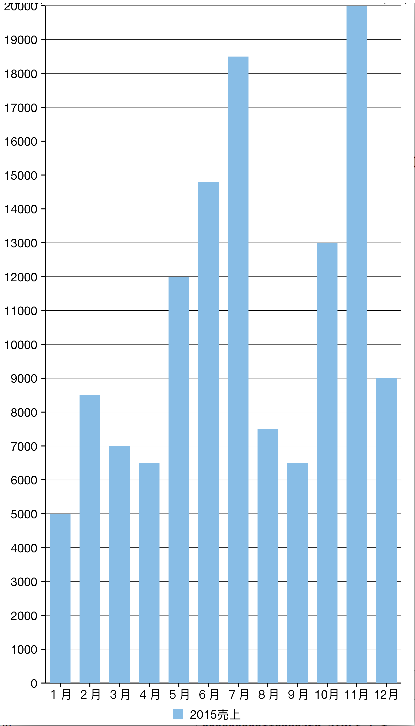
次の図は、上記の手順を実行した後の FlexChart を示しています。

手順 1:FlexChart のデータソースの作成
次のクラスは、FlexChart コントロールのデータソースとして機能します。
| FlexChartDataSource.cs |
コードのコピー
|
|---|---|
public class FlexChartDataSource { private List<Month> appData; public List<Month> Data { get { return appData; } } public FlexChartDataSource() { // appData appData = new List<Month>(); var monthNames = "1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月".Split(','); var salesData = new[] { 5000, 8500, 7000, 6500, 12000, 14800, 18500, 7500, 6500, 13000, 20000, 9000 }; var downloadsData = new[] { 6000, 7500, 12000, 5800, 11000, 7000, 16000, 17500, 19500, 13250, 13800, 19000 }; var expensesData = new[] { 15000, 18000, 15500, 18500, 11000, 16000, 8000, 7500, 6500, 6000, 13500, 5000 }; for (int i = 0; i < 12; i++) { Month tempMonth = new Month(); tempMonth.Name = monthNames[i]; tempMonth.Sales = salesData[i]; tempMonth.Downloads = downloadsData[i]; tempMonth.Expenses = expensesData[i]; appData.Add(tempMonth); } } } public class Month { string _name; long _sales, _downloads, _expenses; public string Name { get { return _name; } set { _name = value; } } public long Sales { get { return _sales; } set { _sales = value; } } public long Downloads { get { return _downloads; } set { _downloads = value; } } public long Expenses { get { return _expenses; } set { _expenses = value; } } } |
|
手順 2:FlexChart コントロールの追加
C#で FlexChart コントロールを初期化するには、次の手順を実行します。
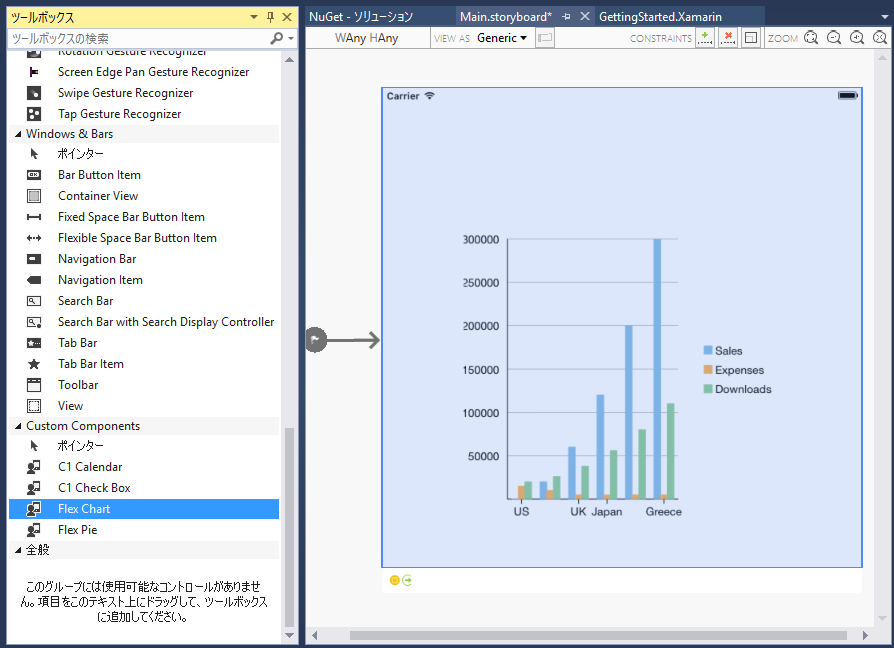
ストーリーボードで FlexChart コントロールの追加
- ソリューションエクスプローラー で、MainStoryboard をクリックしてストーリーボードエディタを開きます。
- ツールボックスに Custom Components タブの下で、FlexChart を ViewController にドラッグします。

コードでの FlexChart コントロールの初期化
FlexChart コントロールを初期化するには、ソリューションエクスプローラーから ViewController ファイルを開き、その内容を次のコードで置き換えます。これは、FlexChart を初期化するために、View コントローラの viewDidLoad メソッドをオーバーライドします。
| C# |
コードのコピー
|
|---|---|
public override void ViewDidLoad() { base.ViewDidLoad(); chart = new FlexChart(); chart.BindingX = "Name"; chart.Series.Add(new ChartSeries() { SeriesName = "2015売上", Binding = "Sales,Sales" }); FlexChartDataSource SalesData = new FlexChartDataSource(); chart.ItemsSource = SalesData.Data; this.Add(chart); } public override void ViewDidLayoutSubviews() { base.ViewDidLayoutSubviews(); chart.Frame = new CGRect(this.View.Frame.X, this.View.Frame.Y + 80, this.View.Frame.Width, this.View.Frame.Height - 80); } |
|
手順 3:アプリケーションの実行
F5 を押してアプリケーションを実行します。
関連トピック