このセクションでは、iOS アプリに FlexPie コントロールを追加し、そこにデータを追加する方法について説明します。
このトピックは 3 つの手順で構成されます。
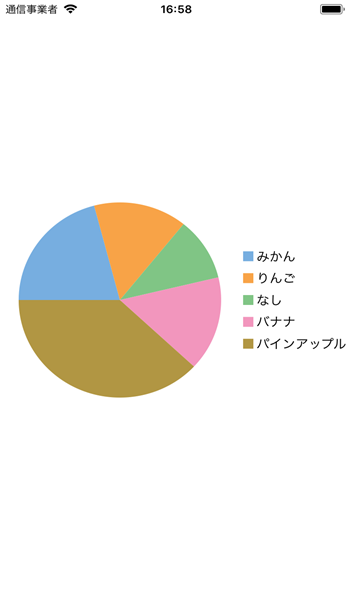
次の図は、上記の手順を実行した後の FlexPie を示しています。

手順 1:FlexPie のデータソースの作成
次のクラスは、FlexPie コントロールのデータソースとして機能します。
| C# |
コードのコピー
|
|---|---|
public class PieChartData { public string Name {get; set;} public double Value {get; set;} public static IEnumerable<PieChartData> DemoData() { List<PieChartData> result = new List<PieChartData> (); string[] fruit = new string[]{"みかん","りんご","なし","バナナ","パイナップル" }; Random r = new Random (); foreach (var f in fruit) result.Add (new PieChartData { Name = f, Value = r.Next(100) * 101}); return result; } } |
|
手順 2:FlexPie コントロールの追加
C# でFlexPie コントロールを初期化するには、次の手順を実行します。
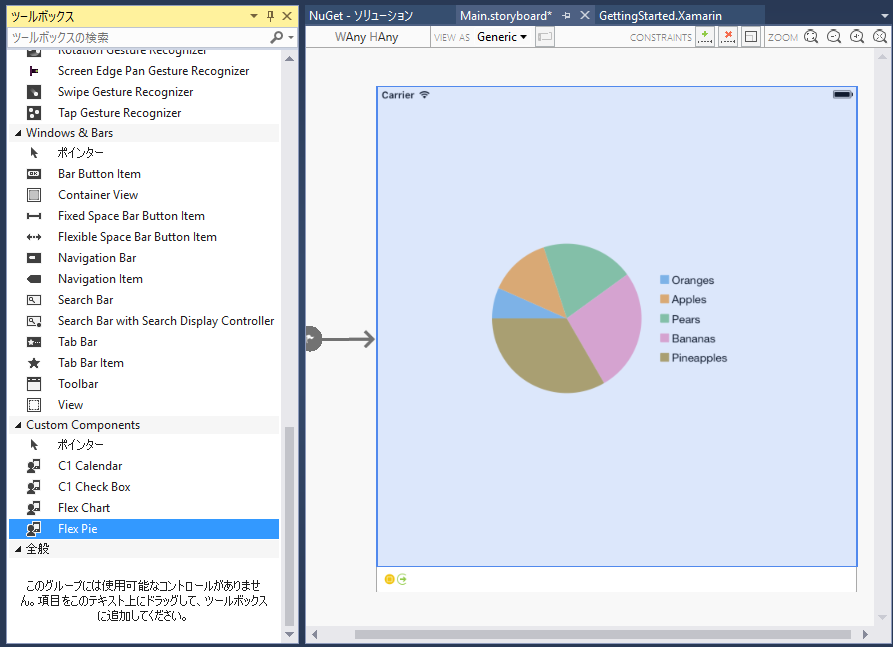
ストーリーボードで FlexPie コントロールを追加します
- ソリューションエクスプローラー で、MainStoryboard をクリックしてストーリーボードエディタを開きます。
- ツールボックスに Custom Components タブの下で、FlexPie を ViewController にドラッグします。

コードで FlexPie コントロールを初期化します
FlexPie コントロールを初期化するには、ソリューションエクスプローラーから ViewController ファイルを開き、その内容を次のコードで置き換えます。これは、FlexPie を初期化するために、View コントローラの viewDidLoad メソッドをオーバーライドします。
| C# |
コードのコピー
|
|---|---|
public override void ViewDidLoad() { base.ViewDidLoad(); pieChart = new FlexPie(); pieChart.Binding = "Value"; pieChart.BindingName = "Name"; pieChart.ItemsSource = PieChartData.DemoData(); this.Add(pieChart); } public override void ViewDidLayoutSubviews() { base.ViewDidLayoutSubviews(); pieChart.Frame = new CGRect (this.View.Frame.X, this.View.Frame.Y, this.View.Frame.Width, this.View.Frame.Height); } |
|
手順 3:アプリケーションの実行
F5 を押してアプリケーションを実行します。