Xamarin for iOS コントロールは、ライトテーマとダークテーマの両方で機能するように設計されています。しかし、ゲージの要素をカスタマイズして見栄えをよくするためのプロパティがいくつかあります。次のコード例は、さまざまなスタイル設定プロパティを使用して、RadialGauge をカスタマイズする方法を示します。
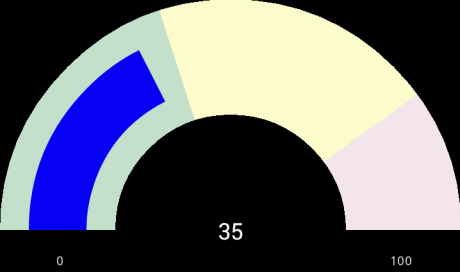
次の図は、外観をカスタマイズした後の RadialGauge を示しています。

次のコード例は、ゲージをカスタマイズする方法を示します。この例では、「RadialGauge クイックスタート」セクションで作成したサンプルを使用します。
C# のコード
| Example Title |
コードのコピー
|
|---|---|
radialGauge.ShowText = GaugeShowText.All; radialGauge.Thickness = 0.5; radialGauge.FaceBorderColor = UIColor.Gray; radialGauge.FaceBorderWidth = 5; radialGauge.MinTextColor = UIColor.Green; radialGauge.MinTextColor = UIColor.FromRGBA(255, 0, 255, 1); |
|