このセクションでは、ポータブルアプリケーションまたは共有アプリケーションに AutoComplete コントロールを追加し、ユーザーのために候補としてドロップダウンに項目のリストを表示する方法を説明します。
AutoComplete コントロールを表示するには、次の手順を実行します。
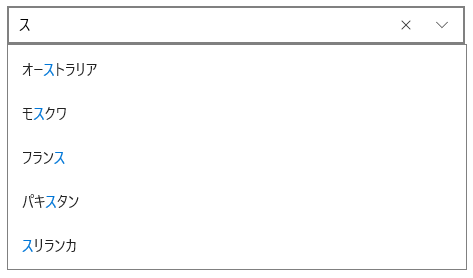
次の図は、ユーザーがテキストを入力したときに、AutoComplete コントロールがドロップダウンリストに候補リストをどのように提供するかを示しています。

手順 1:定義済み候補リストの追加
ドロップダウンリストに表示する項目のリストを追加するには、次の手順を実行します。
- 新しいポータブルまたは共有 Xamarin.Forms アプリケーションを作成します(詳細については「新しい Xamarin.Forms アプリの作成」を参照)。
- 新しいクラス(たとえば Country.cs)をアプリケーションに追加します。
- 次のコードを追加して、項目のコレクションを初期化します(ここでは、主な国のリスト)。
C# コードのコピーpublic class Country { public override string ToString() { return Name; } public static readonly string[] Countries = { "ドイツ", "日本", "オーストラリア", "バングラデシュ", "ブラジル", "カナダ", "インドネシア", "フランス", "インド", "ネパール", "パキスタン", "スリランカ" }; public string Name { get; set; } public static ObservableCollection<Country> GetCountries() { ObservableCollection<Country> listContries = new ObservableCollection<Country>(); foreach (var item in Countries) { listContries.Add(new Country() { Name = item }); } return listContries; } }
手順 2:AutoComplete コントロールの追加と候補の挿入
- アプリケーションに新しい Content Page(たとえば Page1.xaml)を追加します。
- <ContentPage> タグを編集して、必要な参照を追加します。
XAML コードのコピーxmlns:c1="clr-namespace:C1.Xamarin.Forms.Input;assembly=C1.Xamarin.Forms.Input"
- 編集可能な AutoComplete コントロールを初期化し、<ContentPage></ContentPage> タグ内の <StackLayout></StackLayout> タグ間に以下のマークアップを追加して、Name、DisplayMemberPath などの基本的なプロパティを設定します。
XAML コードのコピー<StackLayout Orientation="Vertical"> <c1:C1AutoComplete x:Name="autoComplete" ItemsSource="{Binding ItemsSource}" DisplayMemberPath="Name" HorizontalOptions="FillAndExpand" DropDownBackgroundColor="Gray" VerticalOptions="Start"> <c1:C1AutoComplete.ListView> <ListView> <ListView.ItemTemplate> <DataTemplate> <StackLayout Orientation="Horizontal" > <Label Text="{Binding Name}" /> </StackLayout> </DataTemplate> </ListView.ItemTemplate> </ListView> </c1:C1AutoComplete.ListView> </c1:C1AutoComplete> </StackLayout>
- ソリューションエクスプローラーで Page1.xaml ノードを展開し、Page1.xaml.cs を開きます。コンストラクタに以下のコードを追加して、AutoComplete コントロールの ItemsSource プロパティを設定します。
C# コードのコピーautoComplete.ItemsSource = Country.GetCountries();
手順 3:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs ファイルをダブルクリックして開きます。
- Content Page を返すには、コンストラクタ App() で MainPage を Page1 に設定します。以下のコードに例を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new Page1(); }
- iOS および UWP アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の AppDelegate.cs をダブルクリックして開きます。
- FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーC1.Xamarin.Forms.Input.Platform.iOS.C1InputRenderer.Init();
-
UWP アプリ:
- ソリューションエクスプローラーで、YouAppName.UWP プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーC1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer.Init();
-
Release モードで UWP アプリケーションをコンパイルする場合は、アプリケーションに正しいアセンブリを含めるために、App.xaml.cs の OnLaunched メソッドに次のコードを明示的に追加する必要があります。
C# コードのコピーvar assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Input.C1InputRenderer).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
-
iOS アプリ:
- [F5]を押してプロジェクトを実行します。