このセクションでは、Calendar コントロールを Xamarin アプリケーションに追加し、実行時にカレンダーで日付を選択する方法を説明します。このトピックは 2 つの手順で構成されます。
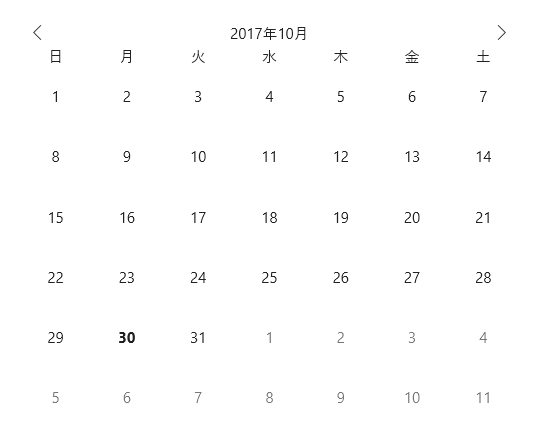
次の図は、上記の手順を実行した後の Calendar を示しています。

手順 1:Calendar コントロールの追加
C# または XAML で Calendar コントロールを初期化するには、次の手順を実行します。
C# のコード
- 新しいクラス(例:QuickStart.cs)を Portable または Shared プロジェクトに追加し、以下の参照を含めます。
C# コードのコピーusing Xamarin.Forms; using C1.Xamarin.Forms.Calendar;
- 次のコードに示すように、新しいメソッド ReturnMyControl() で Calendar コントロールをインスタンス化します。
C# コードのコピーpublic static C1Calendar ReturnMyControl() { C1Calendar calendar = new C1Calendar(); calendar.MaxSelectionCount = -1; calendar.HorizontalOptions = LayoutOptions.FillandExpand; calendar.FontSize = 2I0; return calendar; }
XAML のコード
- 次のように、Portable または Shared プロジェクトに新しいContent Page (例:QuickStart.xaml)を追加し、<ContentPage> タグを変更して参照を追加します。
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Calendar;assembly=C1.Xamarin.Forms.Calendar" x:Class="CalendarQuickStart.QuickStart" Padding="20">
- 次のように、<ContentPage></ContentPage> タグ間の <Grid></Grid>タグ内にマークアップを追加して、Calendar コントロールを初期化します。
XAML コードのコピー<Grid> <Label Text="{Binding MainText}" HorizontalOptions="Center" Font="Large" /> <c1:C1Calendar x:Name="calendar" MaxSelectionCount="-1"/> </Grid> </ContentPage>
手順 2:プロジェクトの実行
- ソリューションエクスプローラーで、App.xaml.cs ファイルをダブルクリックして開きます。
- Calendar コントロールを表示するには、次の手順を実行します。
-
C# クラスを返すには:クラスコンストラクタ App() で、新しい ContentPage を MainPage として設定し、上記の手順 2 の ReturnMyControl() メソッドを呼び出して、ContentPage の Content にコントロールを割り当てます。次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new ContentPage { Content = QuickStart.ReturnMyControl() }; }
-
Content Page を返すには:コンストラクタ App() で、Content Page QuickStart を MainPage として設定します。次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new QuickStart(); }
-
C# クラスを返すには:クラスコンストラクタ App() で、新しい ContentPage を MainPage として設定し、上記の手順 2 の ReturnMyControl() メソッドを呼び出して、ContentPage の Content にコントロールを割り当てます。次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
- iOS および UWP アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラで、YourAppName.iOS プロジェクトのAppDelegate.csをダブルクリックします。
- FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーC1.Xamarin.Forms.Calendar.Platform.iOS.C1CalendarRenderer.Init();
-
UWP アプリ:
- ソリューションエクスプローラーで、YouAppName.UWP プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーC1.Xamarin.Forms.Calendar.Platform.UWP.C1CalendarRenderer.Init();
-
Release モードで UWP アプリケーションをコンパイルする場合は、アプリケーションに正しいアセンブリを含めるために、App.xaml.cs の OnLaunched メソッドに次のコードを明示的に追加する必要があります。
C# コードのコピーvar assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Calendar.Platform.UWP.C1CalendarRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Calendar.C1Calendar).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
-
iOS アプリ: