このトピックでは、DropDown コントロールを使用してカスタム日付ピッカーを作成する方法について説明します。それにはまず、新しいポータブルアプリケーションまたは共有アプリケーションを作成し、XAML ビューで DropDown コントロールを初期化した後、setHeader プロパティを使用してヘッダービューに、また setDropDown プロパティを使用してドロップダウンビューに、それぞれコンテンツを提供します。この例では、ヘッダーで MaskedEntry コントロールを使用し、ドロップダウンで Calendar コントロールを使用して、日付ピッカーを作成します。
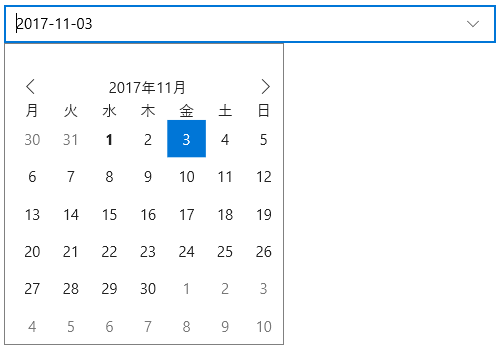
次の図は、DropDown コントロールを使用して作成されたカスタム日付ピッカーの外観を示しています。

DropDown コントロールを使用してカスタム日付ピッカーを作成するには、次の手順を実行します。
- 新しいポータブルまたは共有 Xamarin.Forms アプリケーションを作成します(詳細については「新しい Xamarin.Forms アプリの作成」を参照)。
- アプリケーションに新しい Content Page(たとえば Page1.xaml)を追加します。
- <ContentPage> タグを編集して、必要な参照を追加します。
XAML コードのコピーxmlns:c1="clr-namespace:C1.Xamarin.Forms.Input;assembly=C1.Xamarin.Forms.Input" xmlns:calendar="clr-namespace:C1.Xamarin.Forms.Calendar;assembly=C1.Xamarin.Forms.Calendar"
- <ContentPage></ContentPage> タグ間に以下のマークアップを追加して、DropDown コントロール、MaskedEntry コントロール、Calendar コントロールを初期化します。
XAML コードのコピー<StackLayout> <Grid VerticalOptions="FillAndExpand" > <c1:C1DropDown x:Name="dropdown" HorizontalOptions="FillAndExpand" VerticalOptions="Start" > <c1:C1DropDown.Header> <c1:C1MaskedEntry x:Name="mask" Mask="0000/00/00" /> </c1:C1DropDown.Header> <c1:C1DropDown.DropDown> <calendar:C1Calendar x:Name="calendar" HorizontalOptions="FillAndExpand" DayOfWeekFormat="d" BackgroundColor="Transparent" WidthRequest="270" HeightRequest="270"> </calendar:C1Calendar> </c1:C1DropDown.DropDown> </c1:C1DropDown> </Grid> </StackLayout>
- ソリューションエクスプローラーで Page1.xaml ノードを展開し、Page1.xaml.cs を開きます。コンストラクタに以下のコードを追加します。
XAML コードのコピーpublic partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); this.calendar.SelectionChanged += CalendarSelectionChanged; } private void CalendarSelectionChanged(object sender, CalendarSelectionChangedEventArgs e) { C1Calendar calendar = (C1Calendar)sender; this.mask.Value = ((DateTime)calendar.SelectedDate).ToString("MM/dd/yyyy"); this.dropdown.IsDropDownOpen = false; } } - [F5]を押してプロジェクトを実行します。