C1ComboBox コントロールには、外観をカスタマイズするためのさまざまなプロパティが組み込まれています。ComboBox クラスは、以下に示す一連のプロパティを提供して、コントロールのルックアンドフィール全体のカスタマイズを実現します。
- DropDownBackgroundColor - ドロップダウンリストの背景色を設定します。
- DropDownBorderColor - ドロップダウンの境界線の色を設定します。
- DropDownMode - ドロップダウンが開く方向を設定します。DropDownDirection 列挙に含まれる値を受け取ります。
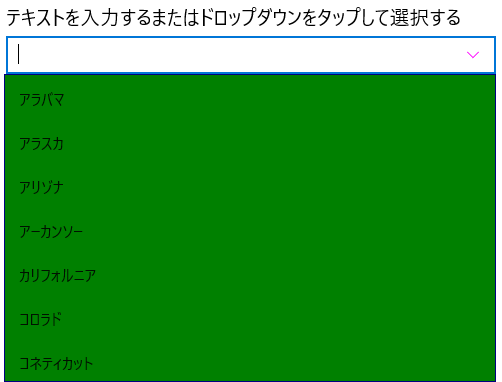
次の図は、カスタマイズされた ComboBox コントロールを示しています。

以下のコードは、上記のプロパティを設定し、カスタマイズされた ComboBox コントロールをレンダリングする方法を示します。このコード例では、「クイックスタート」で作成したサンプルを使用します。
C# のコード
| C# |
コードのコピー
|
|---|---|
cbxEdit.ButtonColor = Xamarin.Forms.Color.Magenta; cbxEdit.DropDownBackgroundColor = Xamarin.Forms.Color.Green; cbxEdit.DropDownBorderColor = Xamarin.Forms.Color.Navy; cbxEdit.DropDownMode = C1.Xamarin.Forms.Input.DropDownMode.ForceBelow; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:C1ComboBox x:Name="cbxEdit" HorizontalOptions="FillAndExpand" DisplayMemberPath="Name" ButtonColor="Magenta" DropDownBackgroundColor="Green" DropDownBorderColor="Navy" DropDownMode="ForceBelow"/> |
|