FlexGrid は、セルコンテンツを完全に制御できます。XAML で CellTemplate プロパティまたは CellEditingTemplate プロパティを変更して各列の外観をカスタマイズできます。または、コードで独自のセルファクトリクラスを作成して、セルコンテンツを完全にカスタマイズできます。

次のコード例は、FlexGrid コントロールにカスタムセルコンテンツを追加する方法を示します。
XAML でのカスタムセル
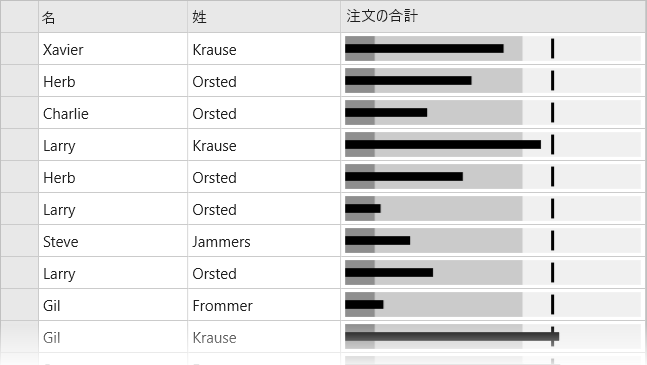
CellTemplate プロパティと CellEditingTemplate プロパティは、XAML で列の外観を変更するために使用されます。これらのプロパティは、標準の DataTemplate を値として受け取ります。次の XAML の例は、特定の列で CellTemplate プロパティを使用して、BulletGraph などのカスタムセルコンテンツを追加する方法を示します。
| XAML |
コードのコピー
|
|---|---|
<c1:FlexGrid AutoGenerateColumns="False" IsReadOnly="True"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="名" Width="*"/> <c1:GridColumn Binding="姓" Width="*"/> <c1:GridColumn Binding="注文の合計" Header="Order Total" Width="*"> <c1:GridColumn.CellTemplate> <DataTemplate> <gauge:C1BulletGraph IsAnimated="False" IsReadOnly="True" Value="{Binding OrderTotal}" Min="0" Max="10000" Bad="1000" Good="6000" Target="7000"/> </DataTemplate> </c1:GridColumn.CellTemplate> </c1:GridColumn> </c1:FlexGrid.Columns> </c1:FlexGrid> |
|
最高のパフォーマンスを得るには、セルテンプレートに 1 つのコントロール(ビュー)を入れます。この例では、Xamarin.Forms プラットフォームは Android でも iOS でも 1 つのビューをビットマップとして効率よくレンダリングできるため、パフォーマンスは大きな影響を受けません。セルテンプレートに 1 つのレイアウトコントロール(Grid、StackLayout など)を入れても機能しますが、Android でも iOS でもセルごとに新しいビューが作成されます。行数が多いと、これはパフォーマンスに大きな影響を与える可能性があります。この制限は、カスタムレンダラを作成することで回避できます。編集モードになるセルは 1 つだけなので、この制限は CellEditingTemplate には影響しません。
コードでのカスタムセル
FlexGrid には、コードでセルをカスタマイズするためのより単純なインタフェースが用意されています。GridCellFactory クラスは、グリッドに表示される各セルを作成するために使用されます。カスタムセルファクトリは高度にカスタマイズすることが可能です。また、セルの外観を定義するための再利用可能な汎用クラスにすることもできます。
セルをコードでカスタマイズするには、まず GridCellFactory を拡張する独自のクラスを定義します。次に、そのクラスのインスタンスを FlexGrid.CellFactory プロパティに割り当てます。セルファクトリクラスは、BindCellContent メソッドまたは CreateCellContent メソッドをオーバーライドする必要があります。グリッド線の外観をカスタマイズするには、CreateCell をオーバーライドする必要があります。
- BindCellContent:セルのテキストをカスタマイズするには、このメソッドをオーバーライドします。結果はテキストのみのセルですが、必要に応じてテキストを条件付きで書式設定できます。
- CreateCellContent:セルコンテンツを完全にカスタマイズするには、このメソッドをオーバーライドします。結果はビュー(コントロール)です。画像やゲージなどの独自のコントロールを挿入するには、このメソッドを使用します。
- PrepareCell:セルの背景や境界線(グリッド線)をカスタマイズするには、このメソッドをオーバーライドします。
次のコード例では、BindCellContent をオーバーライドし、値に応じてセルのテキストを赤または緑に設定するセルファクトリを示します。
| C# |
コードのコピー
|
|---|---|
// FlexGridのセルファクトリプロパティをカスタムクラスに設定する grid.CellFactory = new MyCellFactory(); // 条件付き書式をセルテキストに適用するカスタムセルファクトリクラス public class MyCellFactory :GridCellFactory { /// /// Override BindCellContent to customize the cell content /// public override void BindCellContent(GridCellType cellType, GridCellRange range, View cellContent) { base.BindCellContent(cellType, range, cellContent); if(cellType == GridCellType.Cell&&cellType != GridCellType.ColumnHeader&&range.Column == 3) { var label = cellContent as Label; if(label != null) { var originalText = label.Text; double cellValue; if(double.TryParse(originalText, out cellValue)) { label.TextColor = cellValue<70.0 ?Color.Red :Color.Green; label.Text = String.Format("{0:n2}", cellValue); } } } } } |
|
FlexGrid は 1 つセルファクトリしかサポートしませんが、1 つのセルファクトリで複数の列の任意の数のカスタムセルを処理できます。たとえば、IF 文を追加し、range.Column パラメータをチェックするだけで、任意の数の列に異なる書式設定を適用できます。
次のコード例では、セルコンテンツとしてラベルを返すデフォルトの CreateCellContent メソッドを示します。これを変更して独自のビューを返すことができます。
コードの場合
| C# |
コードのコピー
|
|---|---|
public class MyCellFactory: GridCellFactory { /// /// CreateCellContentをオーバーライドして独自のカスタムビューをセルとして返す /// public override View CreateCellContent(GridCellType cellType, GridCellRange range, object cellContentType) { if (cellType == GridCellType.Cell) { if (Grid.Columns.Count>range.Column) { var r = Grid.Rows[range.Row]; var c = Grid.Columns[range.Column]; return base.CreateCellContent(cellType, range, cellContentType); } return null; } else if (cellType == GridCellType.ColumnHeader) { return new Label(); } else { return null; } } } |
|
次のコード例では、PrepareCell を使用してセルの背景色をカスタマイズする方法を示します。
コードの場合
| C# |
コードのコピー
|
|---|---|
public class MyCellFactory : GridCellFactory { /// /// CreateCellをオーバーライドしてセルフレーム/グリッド線をカスタマイズする /// public override void PrepareCell(GridCellType cellType, GridCellRange range, GridCellView cell) { base.PrepareCell(cellType, range, cell); if (cellType == GridCellType.Cell && range.Column == 3) { var cellValue = Grid[range.Row, range.Column] as int?; if (cellValue.HasValue) { cell.BackgroundColor = cellValue < 50.0 ? Color.FromRgb((double)0xFF / 255.0, (double)0x70 / 255.0, (double)0x70 / 255.0) : Color.FromRgb((double)0x8E / 255.0, (double)0xE9 / 255.0, (double)0x8E / 255.0); } } } } |
|