FlexChart コントロールをデータに連結するには、コントロールに追加されている各系列に対して BindingX プロパティ(X 軸用)および Binding プロパティ(Y 軸用)を設定します。FlexChart コントロールと ChartSeries クラスは、以下のデータ連結用のプロパティを提供しています。
| プロパティ | 説明 |
|---|---|
| Binding | Y 軸の値を連結するプロパティです。 |
| BindingX | X 軸の値を連結するプロパティです。 |
| ItemsSource | 項目のコレクションと連結するプロパティです。 |
データ連結機能を使用するには、FlexChart コントロールの ItemSource と BindingX プロパティ、および各系列の Binding プロパティを設定します。系列のレベルでこれらのプロパティが指定されていない場合、ChartSeries は親グラフの値を使用します。
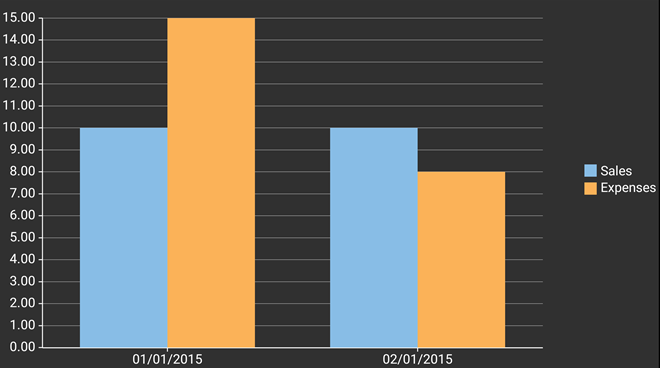
次の図は、データ連結した後の FlexChart を示します。X 軸は「日時」、および Y 軸は「売上と経費」に連結されています。

この機能を実装するには、新しいデータソースファイルを使用し、以前に作成した QuickStart クラスを変更して使用しています。
C# のコード
次のコード例は、C#で FlexChart コントロールにデータ連結を行う方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを以下のように修正して使用しています。
- FlexChartDataSource データソースファイルのコードを以下のコードで置き換えます。
C# コードのコピーpublic class FlexChartDataSource { public string Name { get; set; } public double Sales { get; set; } public double Expenses { get; set; } public double Downloads { get; set; } public DateTime Date { get; set; } public FlexChartDataSource() { this.Name = string.Empty; this.Sales = 0; this.Expenses = 0; this.Downloads = 0; this.Date = DateTime.Now; } public FlexChartDataSource(string name, double sales, double expenses, double downloads, DateTime date) { this.Name = name; this.Sales = sales; this.Expenses = expenses; this.Downloads = downloads; this.Date = date; } }
- QuickStart クラスのファイルに GetChartControl() メッソド内に BindingX プロパティを「Time」に設定します。
C# コードのコピーchart.BindingX = "Time"; chart.Series.Add(new ChartSeries() { Binding = "Sales", Name = "Sales" }); chart.Series.Add(new ChartSeries() { Binding = "Expenses", Name = "Expenses" }); chart.ItemsSource = new object[] { new {Time=new DateTime(2015,1,1), Sales=10, Expenses = 15}, new {Time=new DateTime(2015,2,1), Sales=10, Expenses=8} };
XAML のコード
XAML でデータ連結機能を使用するには、以下のコードを使用します。
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart x:Name="chart" ItemsSource="{Binding FlexChartDataSource}" BindingX="Time"> <c1:FlexChart.Series> <c1:ChartSeries Binding="Sales" Name="Sales" /> <c1:ChartSeries Binding="Expenses" Name="Expenses" /> </c1:FlexChart.Series> </c1:FlexChart> |
|