FlexPie でデータラベルを追加して、円グラフの扇形それぞれに対応する厳密な値を表示できます。FlexPie では、ユーザーは次の位置にデータラベルを設定できます。
- 内側 - データラベルが円の内部に表示されます。
- 外側 - データラベルが円の外部に表示されます。
- 中央 - データラベルが円の中央に表示されます。
- なし - データラベルは、表示されません(デフォルト値)。
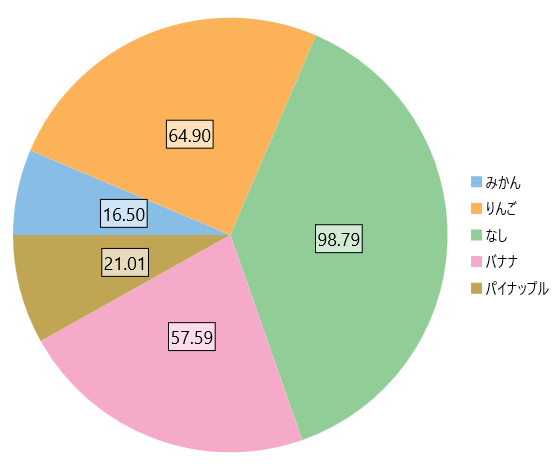
次の図は、データラベルが中央に表示された FlexPie です。

デーだラベルは他の値を表示することができます。データラベルをFlexPieコントロールに表示するためには、PieDataLabel.Position プロパティを設定し、内容を表示するラベルをテンプレートとして作成する必要があります。
C# のコード
FlexPie チャートでデータラベルを追加し、その位置を設定するには、C# で次のコードを使用します。
| C# |
コードのコピー
|
|---|---|
//データラベルの追加と位置の設定 chart.DataLabel.Position = PieLabelPosition.Center; chart.DataLabel.Border = true; chart.DataLabel.Content = "{}{value:F2}"; chart.DataLabel.Style.Fill = Color.FromHex("#99FFFFFF"); chart.DataLabel.Style.FontSize = 18; |
|
XAML のコード
FlexPie チャートでデータラベルを追加し、その位置を設定するには、<c1:FlexPie></c1:FlexPie>タグの間に次のマークアップを追加します。
| XAML |
コードのコピー
|
|---|---|
<c1:FlexPie.DataLabel> <c1:PieDataLabel Position="Center" Border="True" Content="{}{value:F2}"> <c1:PieDataLabel.Style > <c1:ChartStyle Fill="#99FFFFFF" FontSize="18" ></c1:ChartStyle> </c1:PieDataLabel.Style> </c1:PieDataLabel> </c1:FlexPie.DataLabel> |
|
データラベルに表示する内容は、PieDataPoint オブジェクトから取得できます。取得できる内容は以下です。
| パラメータ | 説明 |
| x | データポイントの X 値を示します。 |
| y | データポイントの Y 値を示します。 |
| value | データポイントの Y 値を示します。 |
| name | データポイントの X 値を示します。 |
| seriesName | 系列の名前を表示します。 |
| pointIndex | データポイントのインデックスを示します。 |
| Percentage | 円グラフ全体に対する円グラフの割合を示します。 |
パーセンテージ値をデータラベルとして表示するには、以下のようにXamarin.Formsラベルを「パーセンテージ」にバインドします。
XAMLのコード
| Xaml |
コードのコピー
|
|---|---|
<c1:FlexPie.DataLabel> <c1:PieDataLabel Position="Center" Border="True" Content="{}{Percentage}"> <c1:PieDataLabel.Style > <c1:ChartStyle Fill="#99FFFFFF" FontSize="18" ></c1:ChartStyle> </c1:PieDataLabel.Style> </c1:PieDataLabel> </c1:FlexPie.DataLabel> |
|
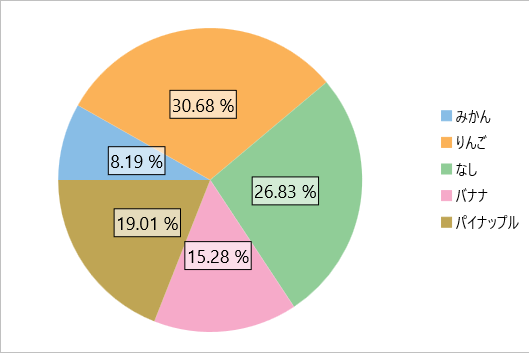
次の図は、データラベルの値をパーセンテージで表示しています。