FlexChart でデータラベルを追加して、チャート領域の縦棒、横棒、またはポイントに対応する正確な値を表示できます。FlexChart では、ChartDataLabel クラスの Position プロパティを設定することで、データラベルを表示できます。ユーザーは、次の位置にデータラベルを表示できます。
- 上 - チャート領域の縦棒、横棒、またはポイントの上側
- 下 - チャート領域の縦棒、横棒、またはポイントの下側
- 右 - チャート領域の縦棒、横棒、またはポイントの右側
- 左 - チャート領域の縦棒、横棒、またはポイントの左側
- 中 - チャート領域の縦棒、横棒、またはポイントの中央
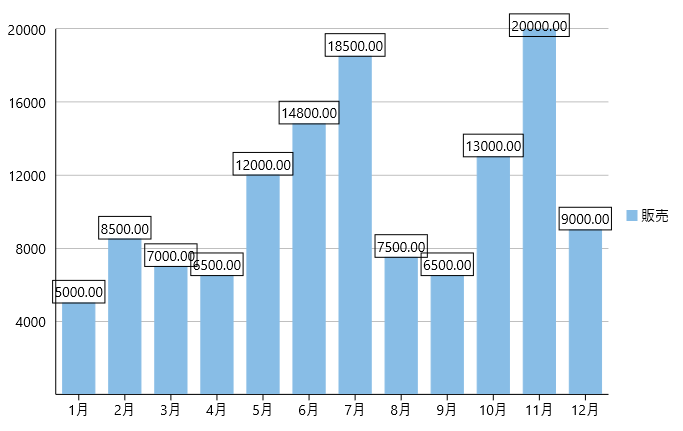
次の図は、プロットされた要素を背景としてデータラベルを表示する FlexChart コントロールです。

データラベルには、任意の量のテキストなどの UI 要素を格納できます。FlexChart コントロールにデータラベルを表示するには、ChartDataLabel.Position プロパティを設定し、ラベルとして表示するコンテンツテンプレートを定義する必要があります。
次の表は、データラベルのコンテンツのカスタマイズに適用される事前定義済みのパラメータを示しています。
| パラメータ | 説明 |
|---|---|
| x | データポイントの X 値を示します。 |
| y | データポイントの Y 値を示します。 |
| value | データポイントの Y 値を示します。 |
| name | データポイントの X 値を示します。 |
| seriesName | 系列の名前を表示します。 |
| pointIndex | データポイントのインデックスを示します。 |
| Percentage | 円グラフ全体に対する円グラフの割合を示します。 |
XAML のコード
次のコード例は、FlexChartでデータラベルを使用して位置を設定する方法を示します。この例では、[クイックスタート] セクションで作成したサンプルを使用します。
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart.DataLabel> <c1:ChartDataLabel Position="Top" Border="True" Content="{}{value:F2}"/> </c1:FlexChart.DataLabel> |
|
C# のコード
コードでラベル位置を変更するには、次のコードを追加します。
| C# |
コードのコピー
|
|---|---|
//データラベルの設定 chart.DataLabel.Content = "{}{value:F2}"; chart.DataLabel.Position = ChartLabelPosition.Top; |
|
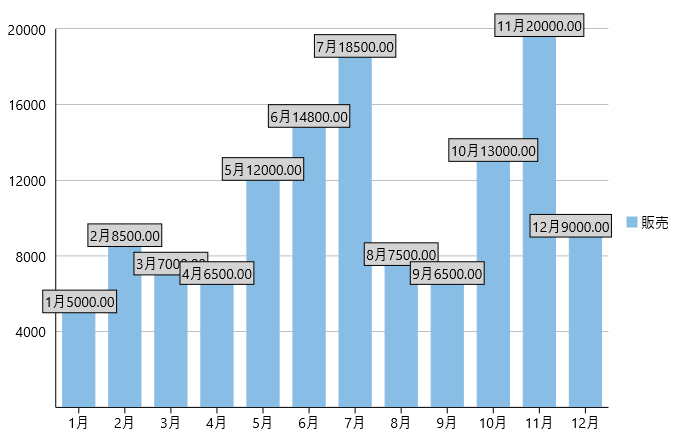
1 つのラベルに X 値と Y 値を表示するには、次に示すように、データラベルテンプレートに Label を 2 つ追加します。データラベルの外観をカスタマイズすることもできます。
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexChart.DataLabel> <c1:ChartDataLabel Border="True" Position="Top" Content="{}{x}{value:F2}"> <c1:ChartDataLabel.Style> <c1:ChartStyle FontSize="14" Fill="LightGray"></c1:ChartStyle> </c1:ChartDataLabel.Style> </c1:ChartDataLabel> </c1:FlexChart.DataLabel> |
|
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.DataLabel.Content = "{}{x}{value:F2}";
chart.DataLabel.Position = ChartLabelPosition.Top;
chart.DataLabel.Style.Fill = Color.LightGray;
chart.DataLabel.Style.FontSize = 14;
|
|
次の図は、1 つのラベルに X 値と Y 値を表示したところです。