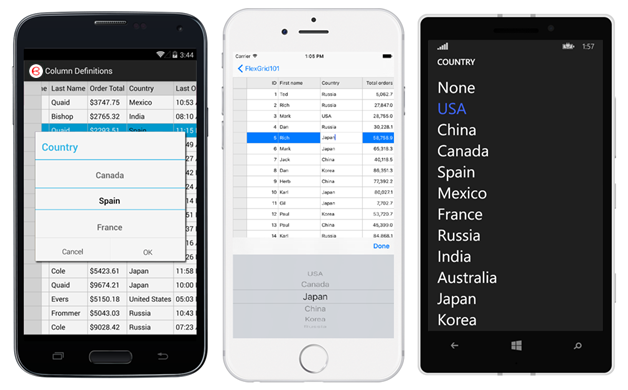
データマッピングは、FlexGrid に自動検索機能を提供します。たとえば、顧客の ID の代わりに顧客名、RGB 値の代わりに色名を表示できます。列にデータマッピングを設定すると、ユーザーがセルを編集するときにピッカーが表示されます。
次の図は、データマッピングが設定されている FlexGrid を示します。

GridDataMap クラスには 3 つのキープロパティがあります。
- ItemsSource(IEnumerable)- マップする項目を含む IEnumerable コレクション。
- SelectedValuePath(文字列)- キー(データ値)を含むプロパティの名前。
- DisplayMemberPath(文字列)- 項目のビジュアル表現として使用するプロパティ名。
以下のコードは、グリッドを顧客のコレクションに連結してから、GridDataMap をグリッドの「CountryId」列に割り当てて、グリッドに ID 自体ではなく国名を表示します。
C# のコード
| C# |
コードのコピー
|
|---|---|
grid.ItemsSource = customers; grid.Columns["CountryId"].DataMap = new GridDataMap() { ItemsSource = countries, DisplayMemberPath = "Country", SelectedValuePath = "ID" }; |
|
KeyValuePair コレクションを GridDataMap の ItemsSource として使用する場合は、DisplayMemberPath を「Value」に設定し、SelectedValuePath を「Key」に設定してください。MVVM に従う場合は、XAML でデータマップ連結を定義することもできます。以下のマークアップは、XAML で 1 つの GridColumn にデータマップを設定する方法を示します。
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:GridColumn Binding="CountryId" Header="Country"> <c1:GridColumn.DataMap> <c1:GridDataMap ItemsSource="{Binding Countries, Source={StaticResource viewModel}}" SelectedValuePath="ID" DisplayMemberPath="Name" /> </c1:GridColumn.DataMap> </c1:GridColumn> |
|
このビューモデルは、ID および Name プロパティを使用して国のコレクションを公開します。ビューモデルをインスタンス化する方法の 1 つは、上の例で使用されているような静的な XAML リソースです。以下のマークアップは、ページのリソースにビューモデルを追加する方法を示します。
| XAML |
コードのコピー
|
|---|---|
<ContentPage.Resources> <ResourceDictionary> <local:MyViewModel x:Key="viewModel" /> </ResourceDictionary> </ContentPage.Resources> |
|