FlexGrid のデフォルト機能の 1 つである自動列生成と共にこのコントロールを使用して、どの列を選択してどのような順序で表示するかを決めることができます。これにより、各列の幅、見出し、書式設定、配置などのプロパティを制御できます。FlexGrid の列を定義する際は、AutoGenerateColumns が false に設定されていることを確認してください(デフォルトでは true)。
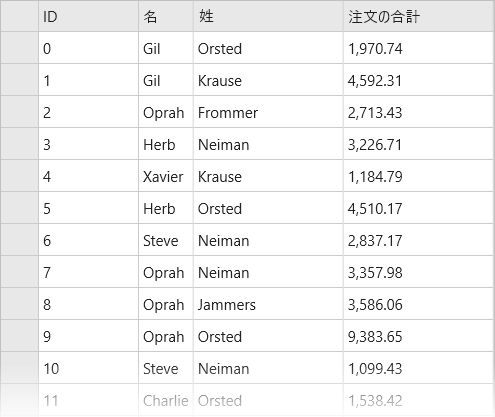
次の図は、列を定義した後の FlexGrid を示しています。

次のコード例は、C# および XAML で FlexGrid 列を定義する方法を示します。例では、「クイックスタート」セクションで作成したサンプルを使用します。
- FlexGridの列を定義するには、次のコードを MainPage.xaml ページに追加します。
XAML コードのコピー<Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="False"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="ID" Width="100"/> <c1:GridColumn Binding="名" Width="Auto"/> <c1:GridColumn Binding="姓"/> <c1:GridColumn Binding="注文の合計" Format="N2"/> </c1:FlexGrid.Columns> </c1:FlexGrid> </Grid>
- MainPage.xaml.cs を開き、次のコードを追加して FlexGrid コントロールにデータを表示します。
C# コードのコピーvar data = Customer.GetCustomerList(100); grid.ItemsSource = data;