FlexGrid は、ICollectionView を使用したグループ化をサポートします。グループ化を有効にするには、1 つ以上の GroupDescription オブジェクトを C1GroupedCollectionView プロパティに追加します。GroupDescription オブジェクトは柔軟であり、値またはグループ化関数に基づいてデータをグループ化できます。グループ行の任意の場所をタップして、グループ化された行を展開または折りたたむことができます。
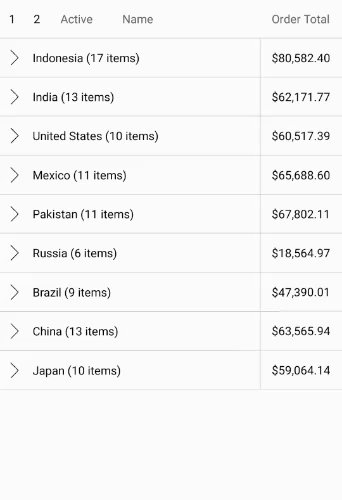
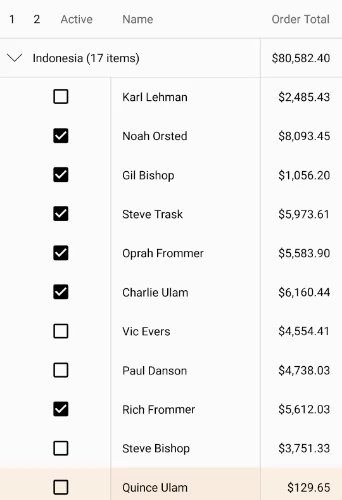
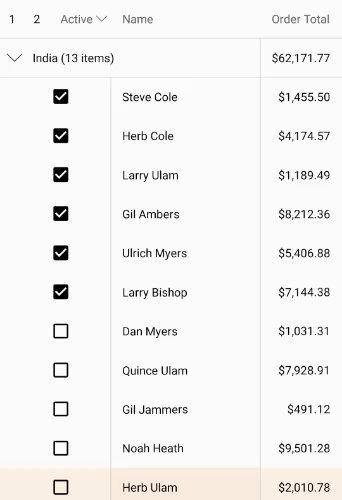
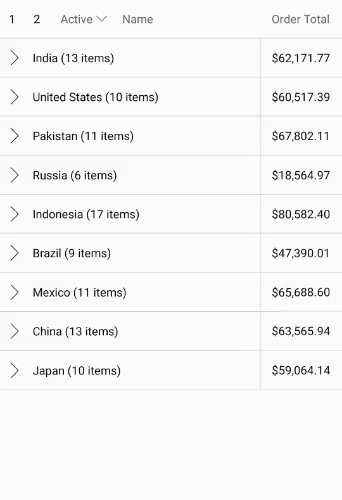
次の図は、これらのプロパティを設定した後の FlexGrid を示しています。

次のコード例は、C# と XAML でFlexGridにグループ化を適用する方法を示します。この例では、「クイックスタート」セクションで作成したCustomer.csをデータとして利用して作成します。
- 新しい Content Page の
Grouping.xamlをプロジェクトに追加します。 - FlexGrid コントロールを初期化し、XAML でグループ化を有効にするには、次のコードに示すように <ContentPage></ContentPage> タグ間と <StackLayout></StackLayout> タグ内のマークアップを編集します。
XAMLのコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid" x:Class="FlexGridFeatures.Grouping"> <StackLayout Orientation="Vertical"> <Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="False" ShowOutlineBar="True" GridLinesVisibility="Vertical" IsReadOnly="True"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="Active" Width="Auto"/> <c1:GridColumn Binding="Name" Width="*"/> <c1:GridColumn Binding="OrderTotal" Width="Auto" Format="C" Aggregate="Sum" HorizontalAlignment="End"/> </c1:FlexGrid.Columns> <c1:FlexGrid.Behaviors> <c1:EmptyGridBehavior EmptyView="{x:Reference Name=emptyListLabel}" /> </c1:FlexGrid.Behaviors> </c1:FlexGrid> <Label x:Name="emptyListLabel" Text="There are no items to show." FontSize="Large" HorizontalOptions="Center"/> </Grid> </StackLayout> </ContentPage>
- ソリューションエクスプローラーで
Grouping.xamlノードを展開し、Grouping.xaml.csを開いて C# コードビハインドを表示します。 - 以下のコードをGrouping クラスコンストラクターに追加して、FlexGridのCountry列にグループ化を適用します。
C#のコード
C# コードのコピーC1CollectionView<Customer> colView; public partial class Grouping : ContentPage { C1CollectionView<Customer> _collectionView; public Grouping() { InitializeComponent(); var task = UpdateVideos(); } private async Task UpdateVideos() { var data = Customer.GetCustomerList(100); _collectionView = new C1CollectionView<Customer>(data); await _collectionView.GroupAsync(c => c.Country); grid.ItemsSource = _collectionView; } }