このセクションでは、MaskedEntry コントロールをポータブルアプリケーションまたは共有アプリケーションに追加し、[社会保障番号]、[生年月日]、[電話番号]、[識別]の 4 つの入力フィールドを指定します。[社会保障番号]入力フィールドはハイフンで区切られた 9 桁の数字を、[生年月日]フィールドは yyyy/mm/dd 形式の日付を、[電話番号]フィールドは局番を含む 10 桁の数字を、[識別]フィールドは英字2文字を受け取ります。
MaskedEntry コントロールを使用して 4 つの入力フィールドを初期化するには、次の手順を実行します。
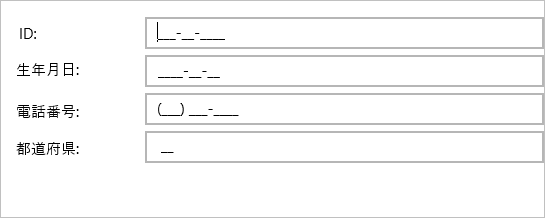
次の図は、上記の手順を実行して構成された入力フィールドを示しています。

手順 1:MaskedEntry コントロールを追加して 4 つの入力フィールドを表示
XAML で MaskedEntry コントロールを初期化するには、次の手順を実行します。
- 新しいポータブルまたは共有 Xamarin.Forms アプリケーションを作成します(詳細については「新しい Xamarin.Forms アプリの作成」を参照)。
- アプリケーションに新しい Content Page (たとえば Page1.xaml)を追加します。
- <ContentPage> タグを編集して、必要な参照を追加します。
XAML コードのコピーxmlns:c1="clr-namespace:C1.Xamarin.Forms.Input;assembly=C1.Xamarin.Forms.Input"
- <StackLayout> タグ内で 4 つの MaskedEntry コントロールを対応するラベルと共に初期化して、4 つの入力フィールドを表示し、すべてのマスク付き入力コントロールの Mask プロパティを設定します。
XAML コードのコピー<StackLayout> <Grid VerticalOptions="Center"> <Grid.ColumnDefinitions> <ColumnDefinition Width="120"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <Label Text="ID:" VerticalOptions="Center" /> <c1:C1MaskedEntry x:Name="c1MaskedTextBox1" Mask="000-00-0000" Grid.Column="1" /> <Label Text="生年月日:" VerticalOptions="Center" Grid.Row="1" /> <c1:C1MaskedEntry x:Name="c1MaskedTextBox2" Keyboard="Numeric" Mask="0000/90/90" Grid.Row="1" Grid.Column="1" /> <Label Text="電話番号:" VerticalOptions="Center" Grid.Row="2" /> <c1:C1MaskedEntry x:Name="c1MaskedTextBox3" Mask="(999) 000-0000" Keyboard="Telephone" Grid.Row="2" Grid.Column="1" /> <Label Text="都道府県:" VerticalOptions="Center" Grid.Row="3" /> <c1:C1MaskedEntry x:Name="c1MaskedTextBox4" Mask="LL" Grid.Row="3" Grid.Column="1" /> </Grid> </StackLayout>
手順 2:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs ファイルをダブルクリックして開きます。
- Content Page を返すには、コンストラクタ App() で MainPage を Page1 に設定します。以下のコードに例を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new Page1(); }
- iOS および UWP アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の AppDelegate.cs をダブルクリックして開きます。
- FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーC1.Xamarin.Forms.Input.Platform.iOS.C1InputRenderer.Init();
-
UWP アプリ:
- ソリューションエクスプローラーで、YouAppName.UWP プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーC1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer.Init();
-
Release モードで UWP アプリケーションをコンパイルする場合は、アプリケーションに正しいアセンブリを含めるために、App.xaml.cs の OnLaunched メソッドに次のコードを明示的に追加する必要があります。
C# コードのコピーvar assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Input.C1InputRenderer).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
-
iOS アプリ:
- [F5]を押してプロジェクトを実行します。