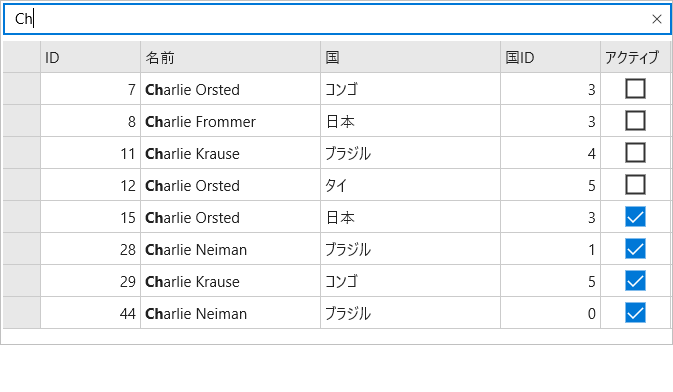
FlexGrid は、検索ボックスを使用してデータをフィルタ処理する柔軟性を提供します。ユーザーはフィルタ検索ボックスを追加し、必要に応じて高さ、幅、色、テキスト、フィルタ処理パターンなどの属性を設定できます。この例は、グリッド内で検索する値を入力するための単純なグレーのテキストボックスを示します。たとえば、フィルタテキストボックスに Ch と入力すると、Collection View インタフェースはグリッドデータをフィルタ処理して、Ch が含まれているすべての値を表示します。

次のコード例は、C# と XAML でFlexGridにフィルタリングを適用する方法を示します。この例では、「クイックスタート」セクションで作成したCustomer.csをデータとして利用して作成します。
- 新しい Content Page の Filter.xaml をプロジェクトに追加します。
- FlexGrid コントロールを初期化し、XAML でフィルタリングを実行するには、次のコードに示すように <ContentPage></ContentPage> タグ間と <StackLayout></StackLayout> タグ内のマークアップを編集します。
XAML のコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid" x:Class="FlexGridFeatures.Filter"> <ContentPage.Content> <StackLayout Orientation="Vertical" Margin="20,40,0,10"> <Entry x:Name="filterEntry" Placeholder="Filter Text"></Entry> <Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="True"> <c1:FlexGrid.Behaviors> <c1:FullTextFilterBehavior FilterEntry="{x:Reference Name=filterEntry}" Mode="WhileTyping" MatchNumbers="True" TreatSpacesAsAndOperator="True" /> </c1:FlexGrid.Behaviors> </c1:FlexGrid> </Grid> </StackLayout> </ContentPage.Content> </ContentPage>
- ソリューションエクスプローラーで、Filter.xaml ノードを展開し、Filter.xaml.cs を開いて、C# コードビハインドを表示します。
- FlexGridコントロールを初期化してデータを追加するには、以下のコードを Filter クラスコンストラクターに追加します。
C# のコード
C# コードのコピーInitializeComponent(); this.grid.ItemsSource = App1.Customer.GetCustomerList(50);