HitTest メソッドを使用して、FlexChart 内でユーザーがタップしたポイントの X および Y 座標やインデックスを判定します。このメソッドは、FlexChart の系列外にツールチップを表示するといったシナリオで役立ちます。
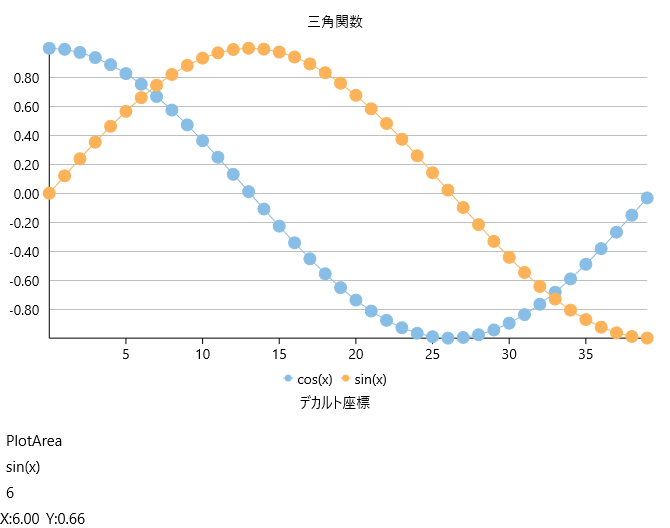
次の図は、チャートのタップポイントのインデックスを持つ LineSymbol チャートを示します。

次のコード例は、chart_Tapped イベントを定義する方法を示します。このイベントは、HitTest() メソッドを呼び出して、FlexChart 領域内のタップされたポイントの情報を取得し、それをグラフのフッターに表示します。
- 新しい Cross Platform App を作成し、MainPage.xaml ページを開きます。
- MainPage.xaml ページで、既存のコードを次のコードに置き換えます。
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart" xmlns:local="clr-namespace:Flexchart_HitTest" x:Class="Flexchart_HitTest.MainPage"> <StackLayout> <Grid VerticalOptions="FillAndExpand"> <c1:FlexChart x:Name="flexChart" Tapped="flexChart_Tapped" Header="三角関数" Footer="デカルト座標" BindingX="X" ChartType="LineSymbols" LegendPosition="Bottom" > <c1:FlexChart.Series> <c1:ChartSeries x:Name="seriesCosX" Binding="Y" SeriesName="cos(x)" /> <c1:ChartSeries x:Name="seriesSinX" Binding="Y" SeriesName="sin(x)" /> </c1:FlexChart.Series> </c1:FlexChart> </Grid> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <StackLayout x:Name="stackHitTest" VerticalOptions="Fill"> <StackLayout Orientation="Horizontal"> <Label x:Name="lblChartElement" /> <Label Text="{Binding ChartElement}" /> </StackLayout> <StackLayout x:Name="stackSeries"> <StackLayout Orientation="Horizontal"> <Label x:Name="lblSeriesName" /> <Label Text="{Binding Series.SeriesName}" /> </StackLayout> <StackLayout x:Name="stackData"> <StackLayout Orientation="Horizontal"> <Label x:Name="lblPointIdx" /> <Label Text="{Binding PointIndex}" /> </StackLayout> <StackLayout Orientation="Horizontal" > <Label Text="{Binding X, StringFormat='X:{0:F2}'}" /> <Label Text="{Binding Y, StringFormat='Y:{0:F2}'}" /> </StackLayout> </StackLayout> </StackLayout> </StackLayout> </Grid> </StackLayout>
- ソリューションエクスプローラーで、MainPage.xaml.cs ファイルを開きます。このファイルに次のコードを追加すると、実行時に HitTest 機能性を実装されます。
C# コードのコピーpublic partial class HitTest : ContentPage { public HitTest() { InitializeComponent(); int len = 40; List<Point> listCosTuple = new List<Point>(); List<Point> listSinTuple = new List<Point>(); for (int i = 0; i < len; i++) { listCosTuple.Add(new Point(i, Math.Cos(0.12 * i))); listSinTuple.Add(new Point(i, Math.Sin(0.12 * i))); } this.flexChart.AxisY.Format = "n2"; this.seriesCosX.ItemsSource = listCosTuple; this.seriesSinX.ItemsSource = listSinTuple; } void flexChart_Tapped(object sender, C1.Xamarin.Forms.Core.C1TappedEventArgs e) { var hitTest = this.flexChart.HitTest(e.HitPoint); this.stackHitTest.BindingContext = hitTest; this.stackData.BindingContext = hitTest; this.stackSeries.IsVisible = hitTest != null && hitTest.Series != null; this.stackData.IsVisible = hitTest != null && hitTest.PointIndex != -1; } }