FlexChart のズームは、ZoomBehavior クラスを使用して実行できます。ズームを実装するには、C1.Xamarin.Forms.Chart.Interaction 名前空間にある ZoomBehavior クラスのオブジェクトを作成し、それをパラメータとして Add メソッドに渡す必要があります。このメソッドは、ChartBase クラスの Behaviors プロパティを通して動作コレクションにアクセスして、ズーム動作を追加します。 さらに、ZoomMode プロパティを使用して、FlexChart でタッチベースのズームを有効にすることができます。このプロパティは、GestureMode 列挙を使用してズーム動作のジェスチャー方向を設定します。この列挙は、次の 4 つのズームモードを提供します。
- None - ズームを無効にします。
- X - x 軸方向のズームを有効にします。
- Y - y 軸方向のズームを有効にします。
- XY - x 軸および y 軸方向のズームを有効にします。
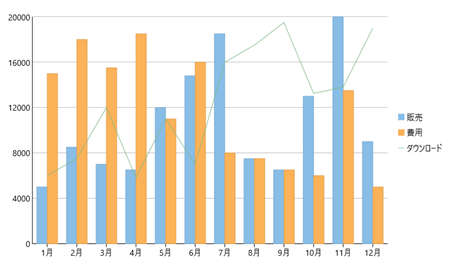
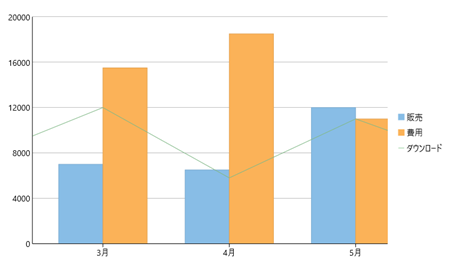
次の図は、FlexChart をズームするとどのように表示されるかを示しています。
|
ズームの前 |
ズームの後 |
|
|
|
次のコード例は、C# でズームを実装する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
ZoomBehavior z = new ZoomBehavior();
z.ZoomMode = GestureMode.X;
chart.Behaviors.Add(z);
|
|
同様に、FlexChart でパンを実装するには、C1.Xamarin.Forms.Chart.Interaction 名前空間にある TranslateBehavior クラスのオブジェクトを作成し、それをパラメータとして Add メソッドに渡します。このメソッドは、ChartBase クラスの Behaviors プロパティを通して動作コレクションにアクセスして、平行移動動作を追加します。
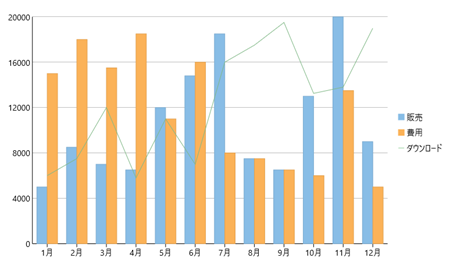
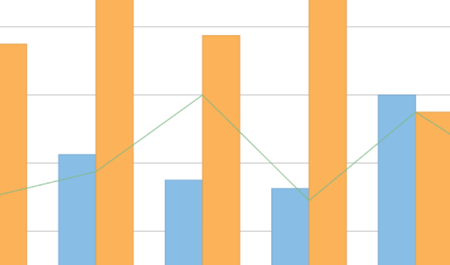
次の図は、FlexChart をパンするとどのように表示されるかを示しています。
|
パンの前 |
パンの後 |
|
|
|
次のコード例は、C# でパンを実装する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
TranslateBehavior t = new TranslateBehavior();
chart.Behaviors.Add(t);
chart.Scale = 1.5;
chart.AxisX.DisplayedRange = 4;
|
|
ズームとパンに加えて、FlexChart では、Scale プロパティを通して、ビューに表示される相対的な値の範囲をカスタマイズできます。たとえば、これを 0.5 に設定すると、ビュー内の軸の 50% が表示されます(残りの 50% にはパンすることができます)。DisplayRange プロパティを通して、ビューに表示される絶対的な値の範囲を設定することもできます。このプロパティは、チャート軸、x 軸、または y 軸に対して別々に設定できます。