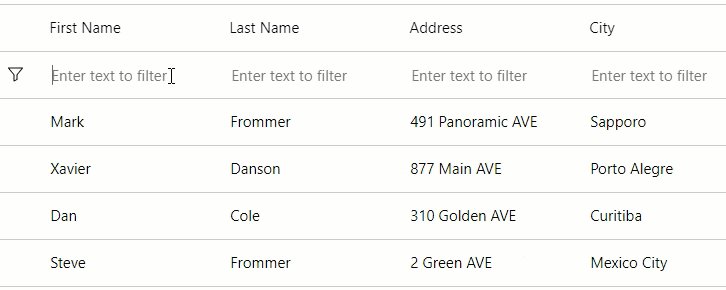
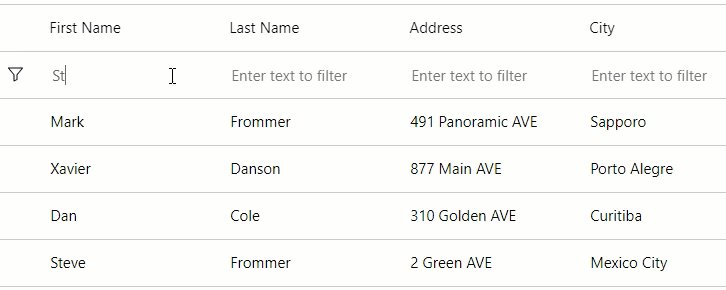
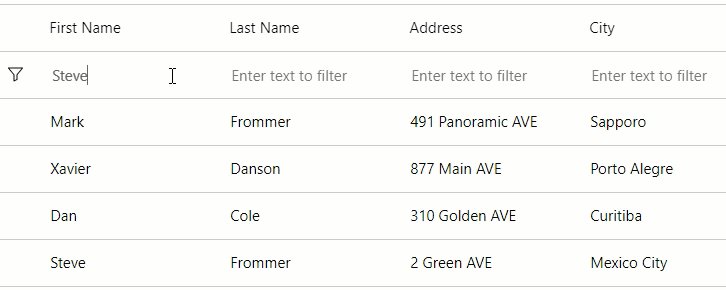
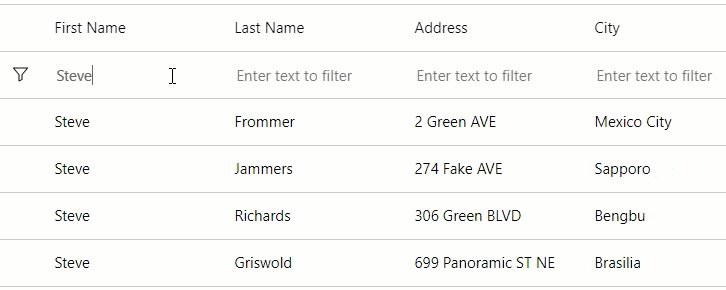
A filter row is a fixed row which consists of cells as text boxes that allows you to enter text within the row to filter the corresponding columns. When you type text in the filter row, a filter condition is created based on the entered text and the data is filtered accordingly. FlexGrid supports filter row that filters data against the values stored within the underlying dataset by creating appropriate filter criteria in the cells. This is easily implemented in FlexGrid using the GridFilterRow class. This class represents a row whose cells are text boxes which can be used to filter data in the corresponding column.

To add a filter row in the FlexGrid control, use the following code. In the following example, a filter row is added below the header in the FlexGrid control to filter data based on the filtering criterias. This example uses the sample code created in Quick Start section. Here, we used Insert method of the GridRowColCollection class to insert a filter row in the FlexGrid control.
| C# |
コードのコピー
|
|---|---|
grid.Rows.Insert(0, new GridFilterRow { Placeholder = "Enter text to filter" }); |
|