FlexPie コントロールにタイトルを追加できます。それには、Header プロパティを設定します。タイトル以外に、フッターを設定することもできます。それには、Footer プロパティを設定します。
FlexPie には、ヘッダーおよびフッターテキストをカスタマイズするその他のプロパティもあります。
- HeaderAlignment:ヘッダーテキストの配置を設定できます。
- FooterAlignment:フッターテキストの配置を設定できます。
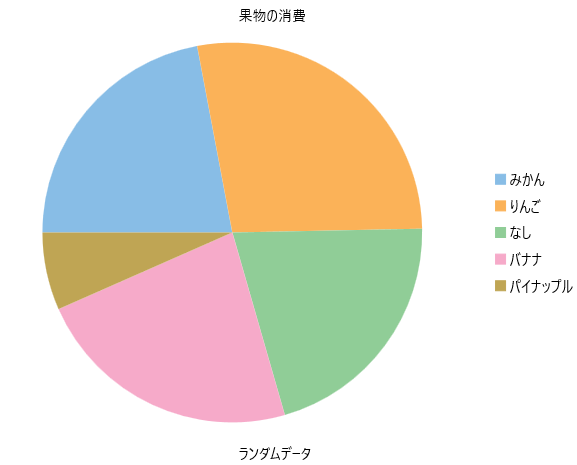
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
// ヘッダーおよびフッターを設定します chart.Header = "果物の消費"; chart.HeaderAlignment = LayoutAlignment.Center; chart.Footer = "ランダムデータ"; chart.FooterAlignment = LayoutAlignment.Center; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name" Binding="Value" Header="果物の消費" HeaderAlignment="Center" Footer="ランダムデータ" FooterAlignment="Center" /> |
|