事前定義されたテーマを使用して、コントロールの外観を引き立てます。Palette プロパティを使用して、コントロールに適用するテーマを指定できます。
メモ::Palette プロパティをコードから削除して、デフォルトのテーマに戻します。
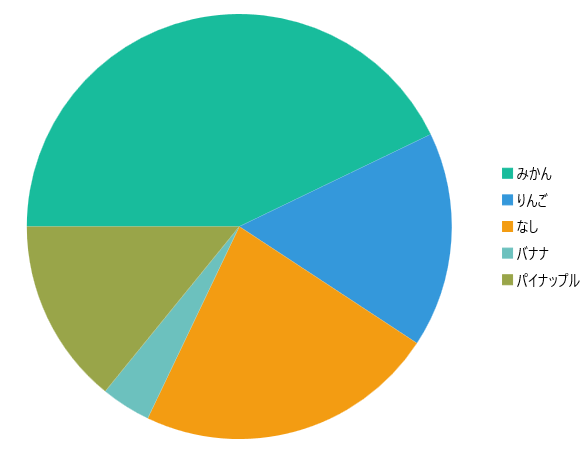
次の図は、Palette プロパティを Dark に設定したときの FlexPie を示します。

次のコード例は、C# と XAML でテーマを設定する方法を示します。例では、「クイックスタート」セクションで作成したサンプルを使用します。
C# のコード
| C# |
コードのコピー
|
|---|---|
//テーマを設定します。
chart.Palette = Palette.Cyborg;
|
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<c1:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name" Binding="Value" Palette="Flatly"> |
|
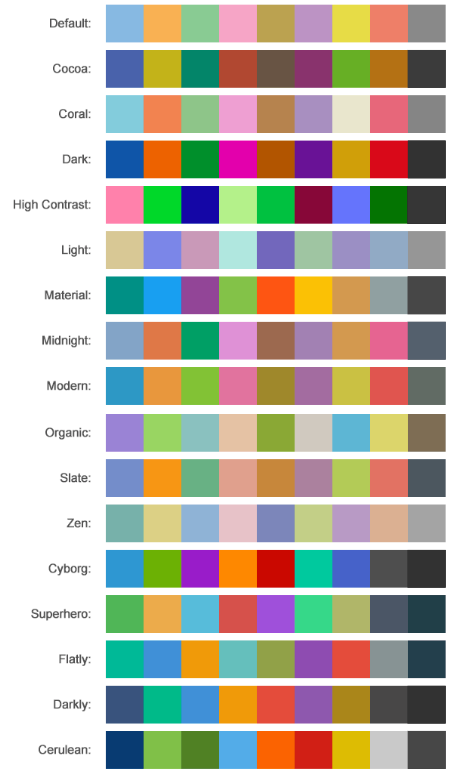
FlexPie には、すばやいカスタマイズに適用できる定義済みのテンプレートが付属しています。C1.Xamarin.Forms.Chart.Palette 列挙に用意されている 17 の定義済みテンプレートを以下に示します。

関連トピック