FlexPie のズームは、ZoomBehavior クラスを使用して実行できます。ズームを実装するには、C1.Xamarin.Forms.Chart.Interaction 名前空間にある ZoomBehavior クラスのオブジェクトを作成し、それをパラメータとして Add メソッドに渡す必要があります。このメソッドは、ChartBase クラスの Behaviors プロパティ を通して動作コレクションにアクセスして、ズーム動作を追加します。
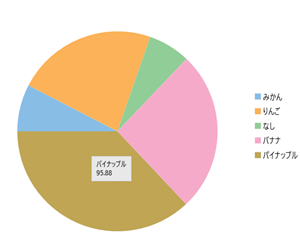
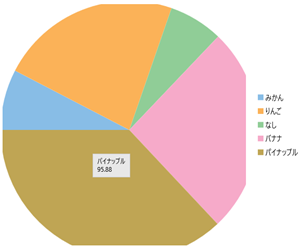
次の図は、FlexPie をズームするとどのように表示されるかを示しています。
|
ズームの前 |
ズームの後 |
|
|
|
次のコード例は、C# でズームを実装する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
ZoomBehavior z = new ZoomBehavior();
chart.Behaviors.Add(z);
|
|
同様に、FlexPie チャートでパンを実装するには、C1.Xamarin.Forms.Chart.Interaction 名前空間にある TranslateBehavior クラスのオブジェクトを作成し、それをパラメータとして Add メソッドに渡します。このメソッドは、ChartBase クラスの Behaviors プロパティを通して動作コレクションにアクセスして、平行移動動作を追加します。さらに、FlexPie クラスの TranslationX および TranslationY プロパティを使用して、チャートに x および y 方向の平行移動の量を設定できます。
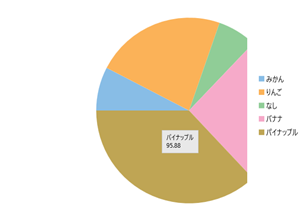
次の図は、FlexPie をパンするとどのように表示されるかを示しています。
|
パンの前 |
パンの後 |
|
|
|
次のコード例は、C# でパンを実装する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
| C# |
コードのコピー
|
|---|---|
TranslateBehavior t = new TranslateBehavior();
chart.Behaviors.Add(t);
chart.TranslationX = 10;
chart.TranslationY = 10;
|
|
さらに、FlexPie クラスの TranslateCustomViews イベントハンドラを通して、円グラフがパンまたはズームするときにユーザーがカスタムビューを平行移動できるようにすることもできます。