このセクションでは、移植可能なアプリまたは共有アプリに RadialGauge コントロールを追加し、そこにデータを追加する方法について説明します。C# または XAML で ComponentOne for Xamarin コンポーネントを追加する方法については、「C# によるコンポーネントの追加」または「XAML によるコンポーネントの追加」を参照してください。
このトピックは 2 つの手順で構成されます。
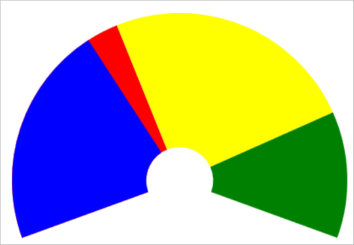
次の図は、上記の手順を実行した後の RadialGauge を示しています。

手順 1:RadialGauge コントロールの追加
Value プロパティは、ゲージの値を示します。1 つのゲージに複数の範囲を追加し、範囲の Min および Max プロパティで範囲の位置を定義します。ゲージの IsReadOnly プロパティを false に設定すると、ユーザーはゲージをタップして値を編集できます。
StartAngle プロパティは RadialGauge の開始角度を指定し、SweepAngle プロパティは RadialGauge の円弧の長さを表す角度を指定します。これらのプロパティを使用して、円形ゲージの円弧の開始点と終了点を指定できます。両方のプロパティの角度は、9 時の位置から時計回りに測定されます。SweepAngle が負の場合は、反時計回りに形成されます。
また、RadialGauge には AutoScale プロパティがあります。このプロパティを True に設定すると、中の要素が収まるように RadialGauge が自動的に拡大縮小します。
C# または XAML で RadialGauge コントロールを初期化するには、次の手順を実行します。
C# のコード
- 新しいクラス(QuickStart.cs など)を Portable または Shared プロジェクトに追加し、以下のように参照を含めます。
C# コードのコピーusing Xamarin.Forms; using C1.Xamarin.Forms.Gauge;
- RadialGauge コントロールを新しいメソッド GetRadialGauge() 内でインスタンス化します。
C# コードのコピーpublic static C1RadialGauge GetRadialGauge() { // 円形ゲージのインスタンスを作成し、プロパティを設定します C1RadialGauge gauge = new C1RadialGauge(); gauge.Value = 35; gauge.Min = 0; gauge.Max = 100; gauge.StartAngle = -20; gauge.SweepAngle = 220; gauge.AutoScale = true; gauge.ShowText = GaugeShowText.None; gauge.PointerColor = Xamarin.Forms.Color.Blue; gauge.ShowRanges = true; // 範囲を作成します GaugeRange low = new GaugeRange(); GaugeRange med = new GaugeRange(); GaugeRange high = new GaugeRange(); // 範囲をカスタマイズします low.Color = Xamarin.Forms.Color.Red; low.Min = 0; low.Max = 40; med.Color = Xamarin.Forms.Color.Yellow; med.Min = 40; med.Max = 80; high.Color = Xamarin.Forms.Color.Green; high.Min = 80; high.Max = 100; // 範囲を円形ゲージに追加します gauge.Ranges.Add(low); gauge.Ranges.Add(med); gauge.Ranges.Add(high); return gauge; }
XAML のコード
- 新しい Content Page (QuickStart.xaml など)を Portable または Shared プロジェクトに追加し、<ContentPage> タグを変更して、以下のように参照を追加します。
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.QuickStart" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Gauge;assembly=C1.Xamarin.Forms.Gauge">
- RadialGauge コントロールを初期化します。それには、コントロールの <ContentPage></ContentPage> タグ間の <StackLayout></StackLayout> タグ内で、次のようにマークアップを追加します。
XAML コードのコピー<StackLayout> <c1:C1RadialGauge Value="35" Min="0" Max="100" ShowText="None" StartAngle = "-20" SweepAngle = "220" AutoScale = "true" PointerColor="Blue" ShowRanges="True"> <c1:C1RadialGauge.Ranges> <c1:GaugeRange Min="0" Max="40" Color="Red"/> <c1:GaugeRange Min="40" Max="80" Color="Yellow"/> <c1:GaugeRange Min="80" Max="100" Color="Green"/> </c1:C1RadialGauge.Ranges> </c1:C1RadialGauge> </StackLayout>
手順 2:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs をダブルクリックして開きます。
- RadialGauge コントロールを表示するには、次の手順を実行します。
-
C# クラスを返すには、次の手順を実行します。 クラスコンストラクタ App() で、新しい ContentPage を MainPage として設定し、コントロールを ContentPage の Content に割り当てます。それには、メソッド GetRadialGauge() (前の手順「手順 1:RadialGauge コントロールの追加」で定義済み)を呼び出します。
次のコードは、上記の手順を実行した後のクラスコンストラクタ App
()を示します。C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new ContentPage { Content = QuickStart.GetRadialGauge() }; }
-
Content Page を返すには、次の手順を実行します。 クラスコンストラクタ App() で、Content Page QuickStart を MainPage として設定します。
次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new QuickStart(); }
-
C# クラスを返すには、次の手順を実行します。 クラスコンストラクタ App() で、新しい ContentPage を MainPage として設定し、コントロールを ContentPage の Content に割り当てます。それには、メソッド GetRadialGauge() (前の手順「手順 1:RadialGauge コントロールの追加」で定義済み)を呼び出します。
- iOS および UWP アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ::
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の AppDelegate.cs をダブルクリックして開きます。
- 次のコードを FinishedLaunching() メソッドに追加します。
C# コードのコピーC1.Xamarin.Forms.Gauge.Platform.iOS.C1GaugeRenderer.Init();
-
UWP アプリ:
- ソリューションエクスプローラーで、MainPage.xaml を展開します。
- MainPage.xaml.cs をダブルクリックして開きます。
- 次のコードをクラスコンストラクタに追加します。
C# コードのコピーC1.Xamarin.Forms.Gauge.Platform.UWP.C1GaugeRenderer.Init();
-
Release モードで UWP アプリケーションをコンパイルする場合は、アプリケーションに正しいアセンブリを含めるために、App.xaml.cs の OnLaunched メソッドに次のコードを明示的に追加する必要があります。
C# コードのコピーvar assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Gauge.Platform.UWP.C1GaugeRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Gauge.C1GaugeRenderer).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
-
iOS アプリ::
- F5 キーを押してプロジェクトを実行します。