TreeMap チャートでは、データ項目とグループを選択できます。クリックするだけで、ノードを選択してフォーカスを設定できます。ChartBase クラスで提供されている ChartBase プロパティを ChartSelectionMode 列挙に含まれる次の値のいずれかに設定する必要があります。
- None(デフォルト): 選択は無効です。
- Point: ポイントが選択されます。
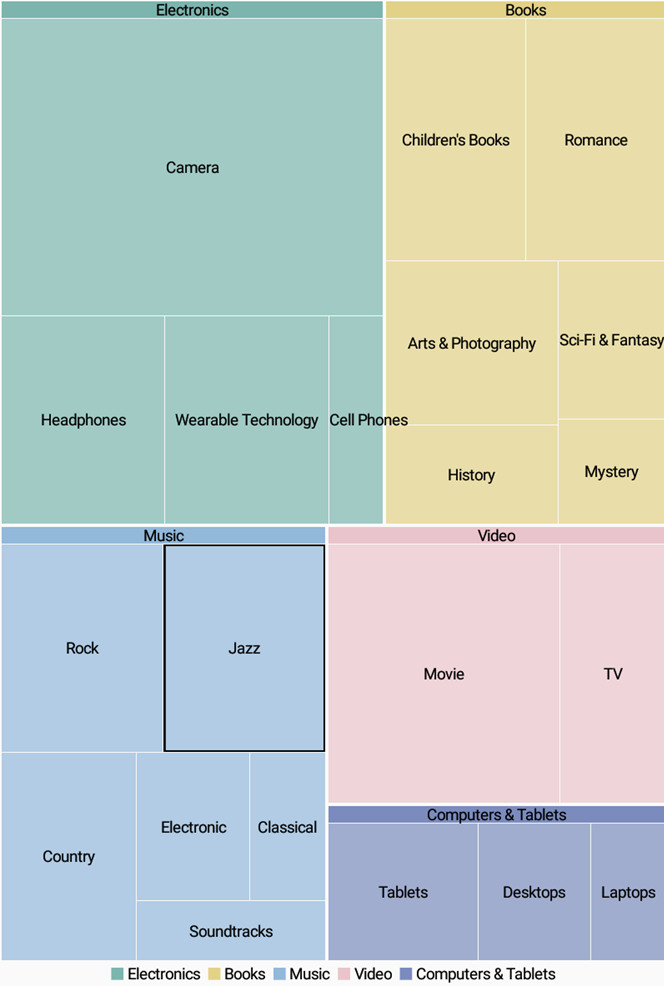
次の図に、データポイントと共に階層内の子ノードをデフォルトで選択したところを示します。

次のコードスニペットでは、ツリーマップチャートの SelectionMode プロパティの設定方法を示します。
C# のコード
| C# |
コードのコピー
|
|---|---|
//選択モードを実装します
treeMap.SelectionMode = ChartSelectionModeType.Point;
|
|
| XAML |
コードのコピー
|
|---|---|
<c1:C1TreeMap x:Name="treeMap" Binding="Sales" BindingName="Category" SelectionMode="Point" ChildItemsPath="Items"> </c1:C1TreeMap> |
|
カスタマイズされた TreeMap の選択
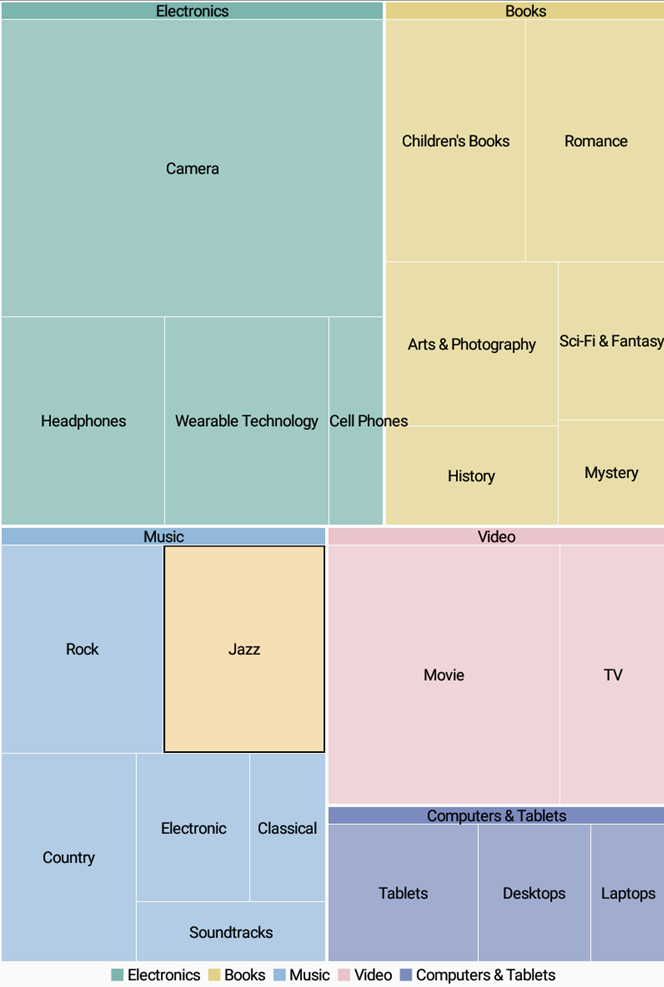
TreeMap の選択をカスタマイズするために、SelectionStyle プロパティを使用して、次の画像のように選択項目をスタイル設定できます。

次のコードスニペットは、SelectionStyle プロパティを活用して、選択されている TreeMap ノードの塗りつぶし色を変更します。
C# のコード| C# |
コードのコピー
|
|---|---|
//選択にカスタム色を適用します
treeMap.SelectionStyle.Fill = Color.Wheat;
|
|
| XAML |
コードのコピー
|
|---|---|
<c1:C1TreeMap x:Name="treeMap" Binding="Sales" BindingName="Category" SelectionStyle="Color.Wheat" ChildItemsPath="Items"> </c1:C1TreeMap> |
|
さらに、SelectionChanged イベントを処理することで、TreeMap の選択の動作をカスタマイズできます。また、SelectedIndex と SelectedItem のプロパティを活用して、アプリケーションで取得した情報を再利用できます。