The TreeMap control allows you to customize its appearance by using the Palette property. This property accepts value from the Palette enumeration provided by the ChartBase class.
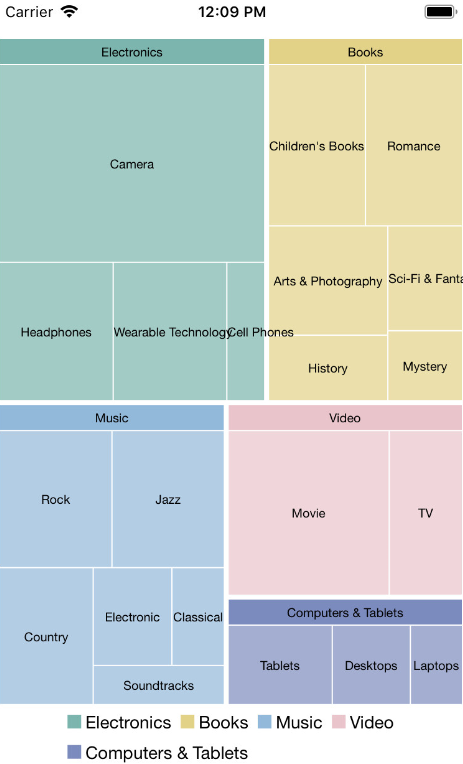
The following image shows how a TreeMap control appears after applying a theme using the Palette property.

The following code examples demonstrate how to set Palette property in C#. These examples use the sample created in the Quick Start section.
In Code
| C# |
コードのコピー
|
|---|---|
treeMap.Palette = Palette.Zen; |
|
In XAML
| XAML |
コードのコピー
|
|---|---|
<c1:C1TreeMap x:Name="t reeMap" Binding="Sales" BindingName="Category" Palette="Zen" ChildItemsPath="Items"> </c1:C1TreeMap> |
|