C1DropDown コントロールは、ヘッダー領域とコンテンツ領域の2つのパーツで構成されます。ヘッダーはドロップダウンボックスが開いていないときに表示され、コンテンツはドロップダウン領域をクリックすると表示されます。次の図に、ヘッダーとコンテンツ領域を示します。

コンテンツは、まったく追加しないこともできますが、ヘッダー領域とコンテンツ領域の一方に追加することも両方に追加することもできます。XAML でコンテンツをヘッダー領域とコンテンツ領域に追加して、C1DropDown コントロールをカスタマイズできます。たとえば、次のマークアップでは、上の図のようなドロップダウンコントロールが作成されます。
| XAML |
コードのコピー
|
|---|---|
<c1:C1DropDown Height="36" HorizontalAlignment="Left" Margin="10,12,0,0" Name="C1DropDown1" VerticalAlignment="Top" Width="101"> <c1:C1DropDown.Header> <TextBlock Height="21" Name="TextBlock1" Text="≪ 選択肢 ≫" Width="120" /> </c1:C1DropDown.Header> <c1:C1DropDown.Content> <TreeView HorizontalAlignment="Left" Name="TreeView1" Width="120"> <TreeViewItem Header="南アメリカ"> <TreeViewItem Header="ブラジル" /> <TreeViewItem Header="アルゼンチン" /> <TreeViewItem Header="ウルグアイ" /> </TreeViewItem> <TreeViewItem Header="ヨーロッパ"> <TreeViewItem Header="イタリア" /> <TreeViewItem Header="フランス" /> <TreeViewItem Header="イギリス" /> <TreeViewItem Header="ドイツ" /> </TreeViewItem> </TreeView> </c1:C1DropDown.Content> </c1:C1DropDown> |
|
ヘッダーとコンテンツを定義するために <c1:C1DropDown.Header> タグと <c1:C1DropDown.Content> タグが使用されていることに注意してください。これらのタグの内側にコントロールとコンテンツを追加できます。
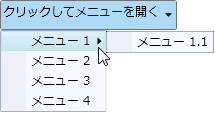
C1DropDownButton コントロールは C1DropDown コントロールに似ており、ヘッダー領域とコンテンツ領域の2つの部分で構成されます。ヘッダーはドロップダウンボックスが開いていないときに表示され、コンテンツはドロップダウン領域をクリックすると表示されます。たとえば、下の図のコンテンツ領域には、構造化メニューが含まれます。

コンテンツは、まったく追加しないこともできますが、ヘッダー領域とコンテンツ領域の一方に追加することも両方に追加することもできます。XAML でコンテンツをヘッダー領域とコンテンツ領域に追加して、C1DropDown コントロールをカスタマイズできます。たとえば、次のマークアップでは、上の図のようなドロップダウンコントロールが作成されます。
| XAML |
コードのコピー
|
|---|---|
<c1:C1DropDownButton x:Name="ddl" Header="クリックしてメニューを開く" HorizontalAlignment="Left"> <c1:C1MenuList> <c1:C1MenuItem Header="メニュー 1"> <c1:C1MenuItem Header="メニュー 1.1" /> </c1:C1MenuItem> <c1:C1MenuItem Header="メニュー 2" /> <c1:C1MenuItem Header="メニュー 3" /> <c1:C1MenuItem Header="メニュー 4" /> </c1:C1MenuList> </c1:C1DropDownButton> |
|
ボタンとドロップダウンコンテンツ領域を結合した C1SplitButton コントロールは、標準の SplitButton に似ています。C1SplitButton は、配置できるコンテンツのタイプがより動的です。下の図で、C1SplitButton のヘッダーにはカラーピッカーアイコンがあり、色が選択されるとこれが変化します。また、C1SplitButton のコンテンツ領域にはカラーピッカーが配置されています。

| XAML |
コードのコピー
|
|---|---|
<c1:C1SplitButton x:Name="btn" DropDownWidth="100" DropDownHeight="100" HorizontalAlignment="Left" Click="btn_Click"> <c1:C1DropDown.Header> <StackPanel> <TextBlock FontFamily="Times New Roman" FontSize="12" Text="A" FontWeight="Bold" VerticalAlignment="Top" Margin="3 0 0 -2" /> <Border x:Name="selectedColorBorder" Background="Red"> <Border.Style> <Style TargetType="Border"> <Setter Property="BorderThickness" Value="1" /> <Setter Property="BorderBrush" Value="#FF9E9DA7" /> <Setter Property="Width" Value="14" /> <Setter Property="Height" Value="5" /> <Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="Margin" Value="1,0,0,1" /> </Style> </Border.Style> </Border> </StackPanel> </c1:C1DropDown.Header> <Border BorderThickness="1" BorderBrush="#FF207A9C" Background="#FFEFF5FF"> <Border.Resources> <c1:ColorConverter x:Key="colorConverter" /> </Border.Resources> <c1:C1SpectrumColorPicker ShowAlphaChannel="False" Margin="4" Color="{Binding Background, ElementName=selectedColorBorder, Mode=TwoWay, Converter={StaticResource colorConverter}}" /> </Border> </c1:C1SplitButton> |
|
<c1:C1DropDown.Header> はヘッダー要素を定義し、コンテンツ要素は <c1:C1SplitButton></c1:C1SplitButton> タグ内に置かれます。
関連トピック