このクイックスタートは、WrapPanel for Silverlight を初めて使用するユーザーのために用意されています。このクイックスタートでは、Visual Studio で新しいプロジェクトを作成し、スタイルが設定された折り返し可能な HyperlinkButtons を追加して、ボタンの並ぶ方向を変更します。
プロジェクトを設定するには、次の手順に従います。
-
Visual Studio で、[ファイル]→[新しいプロジェクト]を選択します。
-
[新しいプロジェクト]ダイアログボックスで、左ペインから言語を選択し(この例では C# を使用)、テンプレートリストから[Silverlight アプリケーション]を選択します。
-
プロジェクト名に「C1WrapPanel」と入力し、[OK]をクリックします。[新しい Silverlight アプリケーション]ダイアログボックスが表示されます。
-
必要に応じて、[Silverlight アプリケーションを新しい Web サイトでホストする]ボックスをオフにし、[OK]をクリックします。MainPage.xaml ファイルが開きます。
次のステップでは、複数の HyperlinkButtons ボタンを追加し、スタイルを設定し、折り返します。
シンプルな HyperlinkButtons ボタンを使用して、コンテンツを垂直または水平方向に折り返す方法について説明します。これは Web アプリケーションで頻繁に使用される TagCloud ビューを作成する一般的なシナリオです。
-
最初に、プロジェクトから Grid タグを取り除きます。
-
Visual Studio のツールボックスで、C1WrapPanel コントロールをページにドラッグします。
- <c1:C1WrapPanel> タグの間にカーソルを置き、次の XAML を使って HyperlinkButtons を追加します。
XAML
次の手順では、このアプリケーションを実行します。
これで、アプリケーションを実行する準備ができました。次の手順に従います。
-
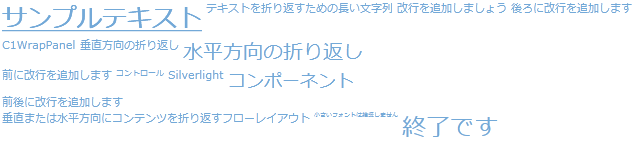
[デバッグ]メニューから[デバッグ開始]を選択します。アプリケーションは次のように表示されます。

-
[デバッグの停止]ボタンをクリックしてアプリケーションを終了します。
-
MainPage.xaml に戻ります。<c1:C1WrapPanel> タグで、Orientation プロパティを "Vertical" に設定します。XAML は次のようになります。
XAML <c1:C1WrapPanel Orientation="Vertical">
-
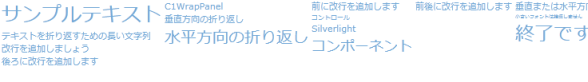
[デバッグ]メニューで再度[デバッグ開始]をクリックします。アプリケーションは次のようになります。

ボタンが垂直方向に積み重なっています。
おめでとうございます。これで、WrapPanel for Silverlight クイックスタートは終了です。