次の手順に従います。
-
Visual Studio の[ファイル]メニューから、[新規作成]を選択し、[プロジェクト]を選択します。
-
[新しいプロジェクト]ダイアログボックスで、左側のメニューから言語を選択し、[フレームワーク]ドロップダウンリストで[.NET Framework 4]を選択し、プロジェクトの名前を入力します。
-
ソリューションエクスプローラで、プロジェクト名を右クリックし、[参照の追加]を選択します。[参照の追加]ダイアログボックスで、以下のアセンブリを見つけて選択し、[OK]をクリックしてプロジェクトに参照を追加します。
-
yourprojectname(プロジェクト名).Web プロジェクトを右クリックし、リストから[追加]→[フォルダ]を選択します。フォルダ名を Resources と指定します。
-
[Resources]フォルダを右クリックし、リストから[追加]→[フォルダ]を選択します。新しいサブフォルダ名を covers と指定します。
-
[covers]フォルダを右クリックし、リストから[追加]→[既存の項目]を選択します。このヘルプでは、C1Carousel_Demo サンプルアプリケーションに含まれるカバーを見つけます。[Shift]キーを押しながら、最初と最後のカバーをクリックして、すべてのファイルを選択します。[追加]をクリックして、これらのファイルをフォルダに追加します。
-
マークアップ xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" を使用して、Window/UserControl タグに XAML 名前空間を追加します。
名前空間は次のようになります。 -
XAML ビューで、次のマークアップを使用して、<Resources> タグを <Window> タグと <Grid> タグの間に追加します。
このタグ内にテンプレートを追加します。 -
<Window.Resources> タグ内に <ItemsPanelTemplate> を追加して、C1CarouselPanel を定義します。
XAML コードのコピー<ItemsPanelTemplate x:Key="carouselPanelTemplate"> <c1:C1CarouselPanel Padding="0, 10, 50, 50" VerticalPathAlignment="Center" HorizontalItemAnchorOnPath="Center" VerticalItemAnchorOnPath="Center"/> </ItemsPanelTemplate>
-
<DataTemplate> を挿入して、画像ソースを定義します。
XAML コードのコピー<DataTemplate x:Key="carouselItemTemplate"> <Image Source="{Binding}" Stretch="None" /> </DataTemplate>
-
<DataTemplate> の下に、次の <Style> を追加して、C1CarouselPanel コントロールのPathGeometry を設定します。
XAML コードのコピー<Style x:Key="zigzagPanelStyle" TargetType="ListBox"> <Setter Property="c1:C1CarouselPanel.PathGeometry" Value="M 259.228,50.3333C 361.691,64.8311 464.153,79.3289 525.213,93.8267C 586.274,108.324 605.932,122.822 607.421,137.32C 608.911,151.818 592.231,166.316 566.913, 176.05C 541.595,185.784 507.64,190.755 440.027,198.004C 372.413,205.252 271.142,214.78 216.039,226.171C 160.936,237.562 152,250.817 152,263.244C 152,275.67 160.936,287.268 191.615,299.281C 222.294,311.293 274.717,323.72 328.331,331.59C 381.945,339.46 436.75,342.774 492.449,346.916C 548.148,351.059 604.741,356.029 661.333,361"/> <Setter Property="c1:C1CarouselPanel.HorizontalPathAlignment" Value="Left"/> <Setter Property="c1:C1CarouselPanel.VerticalPathAlignment" Value="Top"/> <Setter Property="c1:C1CarouselPanel.PerspectiveAngle" Value="31"/> <Setter Property="c1:C1CarouselPanel.PerspectiveFactor" Value="1.08"/> </Style>
-
<Grid> 内に、次の ListBox コントロールを追加します。
XAML コードのコピー<ListBox Background="Transparent" Name="carouselListBox" Grid.Row="1" ItemsPanel="{StaticResource carouselPanelTemplate}" ItemTemplate="{StaticResource carouselItemTemplate}" Style="{StaticResource zigzagPanelStyle}"/>
-
MainPage.xaml ページを右クリックし、リストから[コードの表示]を選択します。
-
次の名前空間をページの先頭に追加します。
-
InitializeComponent() メソッドのすぐ下に、次のメソッドを挿入します。
-
次のメソッドを呼び出して、C1CarouselPanel にデータを挿入します。
-
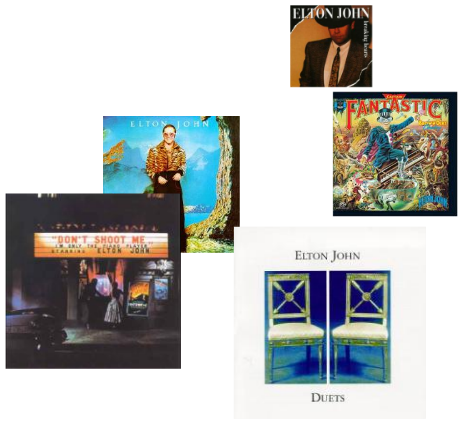
[F5]キーを押してアプリケーションを実行します。カルーセルは次の図のようになります。