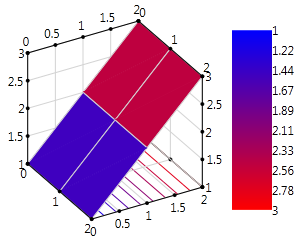
次の XAML は、C1Chart3D コントロールを宣言し、ChartType、FloorAppearance、GridDataSeries を設定し、C1Chart3DLegend コントロールを追加します。この XAML は、<Grid>…</Grid> タグ内に追加できます。
次のグラフは、以下の XAML コードを使用して生成されます。

| XAML |
コードのコピー
|
|---|---|
<Grid>
<c1chart3d:C1Chart3D Name="c1Chart3D1" ChartType="SurfaceZone" FloorAppearance="Contour">
<c1chart3d:C1Chart3D.Legend>
<c1chart3d:C1Chart3DLegend />
</c1chart3d:C1Chart3D.Legend>
<c1chart3d:GridDataSeries ZDataString="1 1 1,2 2 2,3 3 3" />
</c1chart3d:C1Chart3D>
</Grid>
|
|
関連トピック