DataGrid for WPF/Silverlight は、コントロールのテンプレートを変更することなくコントロールの色を簡単に変更できる ComponentOne 社の新しい ClearStyle 技術をサポートします。色のプロパティをいくつか設定するだけで、グリッド全体のスタイルを簡単に設定できます。
C1DataGrid コントロールの配色を設定する C1DataGrid.Background プロパティなど、いくつかのプロパティを設定するだけで、C1DataGrid コントロールの外観を全面的に変更できます。たとえば、Background プロパティを「#FFFFFFCC」に設定する場合の XAML マークアップは次のようになります。
|
コードのコピー
|
|
|---|---|
<datagrid:C1DataGrid HorizontalAlignment="Left" Margin="10,10,0,0" Name="c1DataGrid1" VerticalAlignment="Top" CanUserFreezeColumns="Left" CanUserGroup="True" Background="#FFFFFFCC"/> |
|
グリッドは次の図のように表示されます。

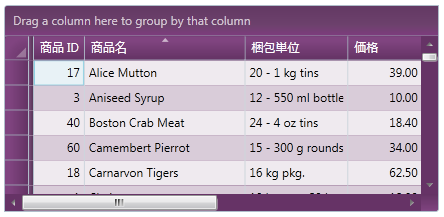
Background プロパティを「#FF663366」に設定し、Foreground プロパティを「White」に設定する場合の XAML マークアップは次のようになります。
| XAML |
コードのコピー
|
|---|---|
<datagrid:C1DataGrid HorizontalAlignment="Left" Margin="10,10,0,0" Name="c1DataGrid1" VerticalAlignment="Top" CanUserFreezeColumns="Left" CanUserGroup="True" Background="#FF663366" Foreground="White"/> |
|
グリッドは次の図のように表示されます。

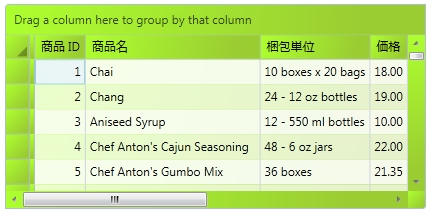
次の XAML に示すように、Background プロパティをグラデーションの値に設定することもできます。
| XAML |
コードのコピー
|
|---|---|
<datagrid:C1DataGrid x:Name="c1DataGrid1" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" CanUserFreezeColumns="Left" CanUserGroup="True"> <datagrid:C1DataGrid.Background> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Color="GreenYellow" Offset="0.0" /> <GradientStop Color="YellowGreen" Offset="0.85" /> </LinearGradientBrush> </datagrid:C1DataGrid.Background> </datagrid:C1DataGrid> |
|
グリッドは次の図のように表示されます。