次のチュートリアルでは、C1DataGrid コントロールを RSS フィードに連結するプロセスを説明します。この例では、グリッドを GrapeCity RSS ニュースフィード(http://feeds.feedburner.com/http/wwwgrapecitycom/japan)に連結します。URL を変更すれば、他の RSS フィードを購読することも可能です。
次の手順に従います。
- Visual Studio で、[ファイル]→[新しいプロジェクト]を選択します。
- [新しいプロジェクト]ダイアログボックスで、左ペインから言語を選択し(この例では C# を使用)、テンプレートリストから[Silverlight アプリケーション]を選択します。プロジェクトの名前(たとえば、「C1DataGridRSS」)を入力し、[OK]をクリックします。[新しい Silverlight アプリケーション]ダイアログボックスが表示されます。
- 既定の設定のまま[OK]をクリックすると、[新しい Silverlight アプリケーション]ダイアログボックスが閉じ、プロジェクトが作成されます。
- ソリューションエクスプローラウィンドウで、プロジェクト名(たとえば、C1DataGridRSS)を右クリックし、[参照の追加]を選択します。
- [参照の追加]ダイアログボックスで System.Xml.Linq ライブラリを見つけ、[OK]をクリックすると、参照がプロジェクトに追加されます。
- プロジェクトの XAML ウィンドウで、カーソルを タグと タグの間に置き、1回クリックします。
- ツールボックスに移動し、[C1DataGrid]アイコンをダブルクリックして、MainPage.xaml にグリッドコントロールを追加します。XAML マークアップは次のようになります。
C1.Silverlight.DataGrid 名前空間と<c1:C1DataGrid></c1:C1DataGrid>タグがプロジェクトに追加されていることがわかります。
XAML コードのコピー<UserControl xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" x:Class="C1DataGrid.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> <c1:C1DataGrid></c1:C1DataGrid> </Grid> </UserControl>
- <c1:C1DataGrid>タグが既存のコンテンツを含む場合、コンテンツを削除します。タグは次のように表示されます。
XAML コードのコピー<c1:C1DataGrid></c1:C1DataGrid>
- x:Name="c1DataGrid1" を<c1:C1DataGrid>タグに追加して、グリッドに名前を付けます。次のようになります。
コントロールに一意の識別子を付けると、コードでその C1DataGrid コントロールにアクセスできるようになります。
XAML コードのコピー<c1:C1DataGrid x:Name="c1DataGrid1"> - <c1:C1DataGrid>タグに AutoGenerateColumns="True" を追加します。次のようになります。
このように、グリッドはデータをデータソースから自動的に生成して表示します。
XAML コードのコピー<c1:C1DataGrid x:Name="c1DataGrid1" AutoGenerateColumns="True">
- ソリューションエクスプローラで、MainPage.xaml ノードを展開し、MainPage.xaml.cs または MainPage.xaml.vb ファイルをダブルクリックしてコードエディタで開きます。
- 次の using 文または Imports 文をファイルの先頭に追加します。
- MainPage コンストラクタで、イベントハンドラを追加し、RSS フィードから読み取るために WebClient オブジェクトを設定します。次のコードを使用します。
- News クラスを追加します。
- client_DownloadStringCompleted イベントハンドラを追加します。
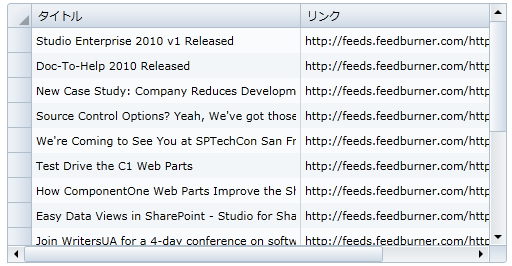
- アプリケーションを実行し、グリッドが Silverlight RSS ニュースフィードに連結していることを確認します。

ここまでの成果
おめでとうございます。このチュートリアルは終了です。このトピックでは、新しい Silverlight プロジェクトを作成し、C1DataGrid コントロールを追加し、グリッドを RSS フィードに連結する方法を学びました。