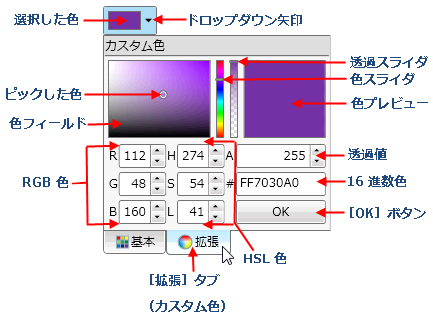
デフォルトでは、C1ColorPicker コントロールは、そのドロップダウン矢印をクリックすると[拡張]タブを使用できる状態で開きます。[基本]タブはデフォルトで表示されますが、コントロールの最下部にある[拡張]をクリックすると、[拡張]ビューを選択できます。[拡張]ビューの外観の例を次の図に示します。

[拡張]タブには、次のオプションとセクションがあります。
-
色フィールド/ピックした色: [色フィールド]によって色の範囲のトーンを選択できます。[ピックした色]は、現在選択されている色を示します。[色スライダ]を移動して、一般色ファミリを選択してから、[色フィールド]で選択した色を調整します。
-
色スライダ: このスライダによって色スペクトルから色を選択できます。[色スライダ]を移動して、一般色を選択してから、[色フィールド]で選択した色を調整します。
-
透過スライダ: このスライダによって色の透過性を設定できます。色は、不透過にすることも、部分的または完全な透過にすることもできます。[透過スライダ]を移動して透過性を選択すると、[透過値]ボックスも変化します。このスライダは、ShowAlphaChannel プロパティが True(デフォルト)に設定されている場合にのみ表示されます。
-
色プレビュー: 現在選択している色をプレビューします。色の選択が完了したら、[OK]ボタンをクリックし、ドロップダウンボックスを閉じ、指定した色を[選択した色]に設定します。
-
透過値: このボックスによって色の透過性を設定できます。透過性は、0(完全に透過)と 255(完全に不透過:デフォルト)の間の整数に設定できます。ShowAlphaChannel プロパティが False に設定されている場合、このボックスは淡色表示されます。
-
RGB 色: 3つの数値ボックスにより、RGB(Red Green Blue)カラーモデルを使用して色を選択できます。
-
HSL 色: 3つの数値ボックスにより、HSL(Hue Saturation Lightness)カラーモデルを使用して色を選択できます。
-
16 進数色: 8桁の数値が表示されている場合は、最初の2桁は FF(不透過)から 00(透過)までの色の透過性を表し、下6桁は標準の 16 進数色の選択値を表します。ShowAlphaChannel プロパティが False に設定されていると、下6桁のみが表示されます(透過値は表示されません)。16 進数による色の選択については、「w3schools」を参照してください。
-
[OK]ボタン: 色の選択が完了したら、[OK]ボタンをクリックし、ドロップダウンボックスを閉じ、指定した色を[選択した色]に設定します。
-
選択した色: 現在選択されている色がカラーピッカーのウィンドウに表示されます。
-
ドロップダウン矢印: ドロップダウン矢印をクリックして、C1ColorPicker コントロールのウィンドウを開きます。ドロップダウンウィンドウを表示する場所については、「ドロップダウンの方向」を参照してください。
-
[拡張]タブ: [拡張]タブをクリックすると、実行時にカスタム色を選択できます。[基本]タブをクリックすると、事前選択された色が表示されます。[拡張]タブを表示するには、Mode プロパティを Advanced または Both に設定する必要があります。