C1CoverFlow は、アニメーション表示される 3D ユーザーインターフェイスです。項目コントロールなので、テキスト、画像、コントロールを保持できます。
ユーザーは、スクロールバーを使って C1CoverFlow コントロール内をブラウズできます。または、そのままリスト内の項目をクリックすることもできます。リストの項目をクリックすると、その項目がスライドしてコントロールの中央に移動し、その項目にフォーカスが移り、それと共に他の項目も表示されます。
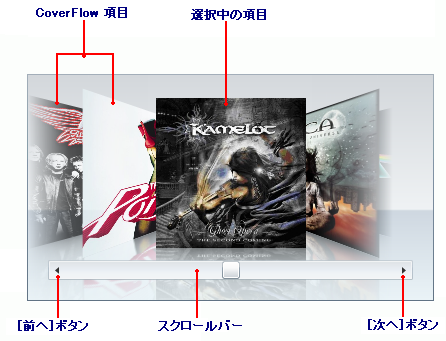
次の図に、C1CoverFlow コントロールの要素を示します。

-
CoverFlow 項目
テキスト、画像、コントロールなど任意の要素を CoverFlow 項目にすることができます。CoverFlow 項目は簡単に作成できます。子項目を C1CoverFlow コントロールに追加するだけです。 -
選択中の項目
選択された項目は、常にコントロールの中央に表示されます。ユーザーが項目をスクロールすると、選択された項目はそれに伴って変わります。ユーザーは、項目をクリックして選択することもできます。選択された項目を変更するには、SelectedIndex プロパティを設定します。 -
スクロールバー
スクロールバーを使用すると、ユーザーは CoverFlow 項目のリストをスクロールできます。スクロールバーは、C1CoverFlow テンプレートで削除できます(「スクロールバーを削除する」を参照)。 -
[前へ]ボタン
[前へ]ボタンを使用すると、一度に1つ左の項目にスクロールできます。[前へ]ボタンはスクロールバー項目の一部です。つまり、スクロールバーを削除すると、[前へ]ボタンも削除されます。 -
[次へ]ボタン
[次へ]ボタンを使用すると、一度に1つ右の項目にスクロールできます。[次へ]ボタンはスクロールバー項目の一部です。つまり、スクロールバーを削除すると、[次へ]ボタンも削除されます。
以下のトピックでは、C1CoverFlow コントロールのいくつかの機能について概要を説明します.