C1CoverFlow コントロールを項目のコレクションに連結できます。このセクションでは、コントロールを String 型の ObservableCollection に連結します。連結先のコレクションは、データコンテキストとして渡されます。このトピックは、Microsoft Expression Blend で作業していること、およびプロジェクトに C1CoverFlow コントロールが追加してあることを前提としています。
次の手順に従います。
-
C1CoverFlow コントロールを選択し、次のプロパティを設定します。
-
Width プロパティを "400" に設定します。
-
Height プロパティを "200" に設定します。
-
SelectedIndex プロパティを "2" に設定します。
-
-
次の手順に従って、プロジェクトに画像を追加します。
-
[プロジェクト]パネルでプロジェクトを右クリックしてコンテキストメニューを開き、[新しいフォルダーの追加]を選択します。新しいフォルダには「Images」と名前を付けます。
-
iImages フォルダを右クリックし、[既存のアイテムの追加]を選択します。 [既存のアイテムの追加]ダイアログボックスが開きます。
-
次の場所に移動します。
Documents\ComponentOne Samples\Silverlight\QuickStart\QuickStart -
製品サンプル「QuickStart」に含まれる cover1.jpg、cover2.jpg、cover3.jpg、cover4.jpg、cover5.jpg を選択します。
-
[開く]をクリックして[既存のアイテムの追加]ダイアログボックスを閉じ、画像をフォルダに追加します。 画像が Images フォルダに追加されます。
-
-
MainPage.xaml のコードページ(MainPage.xaml.cs または MainPage.xaml.vb)を開きます。
-
Initialize() メソッドの下に次のコードを追加します。
-
次の手順に従って、コントロールにコレクションを連結します。
-
デザインビューに戻ります。
-
C1CoverFlow コントロールを選択して、[プロパティ]ウィンドウにプロパティのリストを表示します。
-
ItemsSource プロパティの横の[詳細オプション]ボタンをクリックし、[カスタム式]を選択します。
-
[カスタム式]フィールドを "{Binding}" に設定します。これで、後の手順で作成するテンプレートに DataContext を直接渡すように ItemsSource が設定されます。
-
-
次の手順に従って、Image コントロールを含む DataTemplate を作成してから、Image コントロールの Source プロパティをコレクションに連結します。
-
C1CoverFlow コントロールを右クリックし、 [追加テンプレートの編集]→[生成されたアイテムの編集(ItemTemplate)]→[空アイテム 作成]を選択します。 [DataTemplate リソースの作成]ダイアログボックスが開きます。
-
[名前(キー)]フィールドに「ImageTemplate」と入力します。
-
[OK]をクリックして[DataTemplate リソースの作成]ダイアログボックスを閉じ、テンプレートを作成します。
-
[アセット]パネルで検索バーに「Image」と入力します。次に、[Image]アイコンをダブルクリックして Image コントロールをテンプレートに追加します。
-
Image コントロールを選択して[プロパティ]ウィンドウにプロパティリストを表示してから、次の手順に従います。
-
Width プロパティのグリフ をクリックし、Width プロパティを "Auto" に設定します。
-
Height プロパティのグリフ をクリックし、Height プロパティを "Auto" に設定します。
-
Source プロパティの[詳細オプション]ボタンをクリックして[カスタム式]を選択し、[カスタム式]フィールドを "{Binding}" に設定します
-
-
-
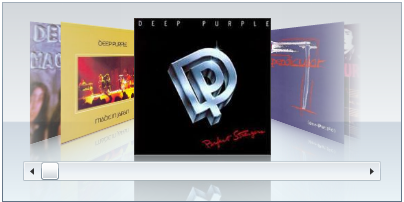
プロジェクトを実行し、コレクションで指定した画像が C1CoverFlow コントロールの項目として表示されることを確認します。
このトピックの作業結果
このトピックの結果は、次の図のようになります。