この手順では、最初に Expression Blend で CoverFlow for Silverlight を使用する Silverlight アプリケーションを作成します。また、StackPanel コントロールと TextBlock コントロール、および3つの画像を含むフォルダをプロジェクトに追加します。
次の手順に従います。
-
Expression Blend で、[ファイル]→[新しいプロジェクト]を選択します。
-
[新しいプロジェクト]ダイアログボックスで、左ペインからプロジェクトの種類として[Silverlight]を選択し、右ペインから[Silverlight アプリケーション + Web サイト]を選択します。
-
プロジェクトの[名前]と[場所]を入力し、ドロップダウンボックスで[言語]を選択し、[OK]をクリックします。Blend によって作成された新しいアプリケーションが開き、デザインビューに MainPage.xaml ファイルが表示されます。
-
次の手順に従って、StackPanel コントロールをプロジェクトに追加します。
-
メニューから[ウィンドウ]→[アセット]を選択して[アセット]パネルを開きます。
-
[アセット]パネルで、検索バーに「StackPanel」と入力します。 StackPanel コントロールのアイコンが表示されます。
-
[StackPanel]アイコンをダブルクリックしてコントロールをプロジェクトに追加します。
-
-
次の手順に従って、C1CoverFlow コントロールを StackPanel コントロールに追加します。
-
[オブジェクトとタイムライン]パネルで[StackPanel]を選択します。
-
[アセット]パネルで、検索バーに「C1CoverFlow」と入力します。 C1CoverFlow コントロールのアイコンが表示されます。
-
C1CoverFlow アイコンをダブルクリックして、コントロールを StackPanel に追加します。
-
-
次の手順に従って、TextBlock コントロールを StackPanel コントロールに追加します。
-
[オブジェクトとタイムライン]パネルで[StackPanel]を選択します。
-
[アセット]パネルで、検索バーに「TextBlock」と入力します。 TextBlock コントロールのアイコンが表示されます。
-
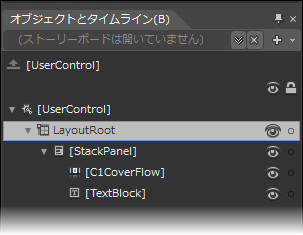
[TextBlock]アイコンをダブルクリックして、コントロールを StackPanel に追加します。 [オブジェクトとタイムライン]タブのレイアウト階層は次のようになります。

-
-
次の手順に従って、プロジェクトに画像を追加します。
-
[プロジェクト]パネルでプロジェクトを右クリックしてコンテキストメニューを開き、[新しいフォルダーの追加]を選択します。新しいフォルダには「Images」と名前を付けます。
-
Images フォルダを右クリックし、[既存のアイテムの追加]を選択します。 [既存のアイテムの追加]ダイアログボックスが開きます。
-
次の場所に移動します。
Documents\ComponentOne Samples\Silverlight\QuickStart\QuickStart -
3つの適当な画像を選択します。
-
[開く]をクリックして[既存のアイテムの追加]ダイアログボックスを閉じ、画像をフォルダに追加します。 画像が Images フォルダに追加されます。
-
この手順では、プロジェクトを作成し、それに C1CoverFlow、StackPanel、および TextBlock コントロールを追加しました。また、3つの画像を含むフォルダもプロジェクトに追加しました。次の手順では、いくつかのプロパティを設定してコントロールをカスタマイズします。